[Dreamweaver] オプション領域を極める!テンプレート上級編
公開日:
:
最終更新日:2014/08/20
Dreamweaver, Web制作 Dreamweaver
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
オプション領域は、難しい!
これまで、数回に渡りDreamweaverでのテンプレートの使い方を紹介してきました。
今回は、さらに上級編といえるオプション領域をマスターしましょう。
オプション領域とは?
オプション領域は、テンプレートから作成されたドキュメントで、ユーザーが表示または非表示を設定できるテンプレート内の領域です。ドキュメントにコンテンツを表示するための条件を設定する場合、オプション領域を使用します。
オプション領域を挿入する際には、テンプレートパラメーターに特定の値を設定するか、テンプレート領域に “If…else” の条件ステートメントを定義できます。ここでは、簡単な true/false 演算を使用するか、複雑な条件ステートメントや式を定義します。オプション領域は、必要に応じて後で修正できます。定義した条件に基づいて、テンプレートユーザーは、テンプレートから作成されたドキュメント内のパラメーターを編集し、そのオプション領域を表示するかどうかを制御することができます。
複数のオプション領域を 1 つの指定パラメーターにリンクさせることができます。テンプレートから作成されたドキュメントでは、両領域は一単位として表示または非表示になります。例えば、”閉店大売出し” のイメージと販売価格テキスト領域を 1 つの販売商品として表示することができます。
Adobeで上記のように説明されていますが、よくわかりませんねw
実際に見ていきましょう。
普通に挿入した場合
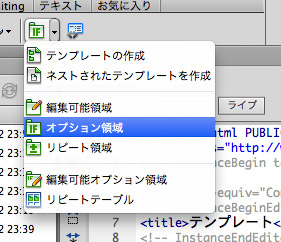
パネル上から普通に挿入した場合、ソースは下記のようになります。
head内に
<!-- TemplateParam name="OptionalRegion1" type="boolean" value="true" -->
そして、オプション領域としたところに
<li><!-- TemplateBeginIf cond="OptionalRegion1" -->グロナビ1<!-- TemplateEndIf --></li>
このようなソースになり、テンプレートタグが使いされます。
これだけでは、何がなんだかわかりませんね。
これは、上のhead内の方が重要で、name=”OptionalRegion1″がvalue=”true”なら表示するという事です。
このvalueがfalseなら、グロナビ1という文字は表示されません。
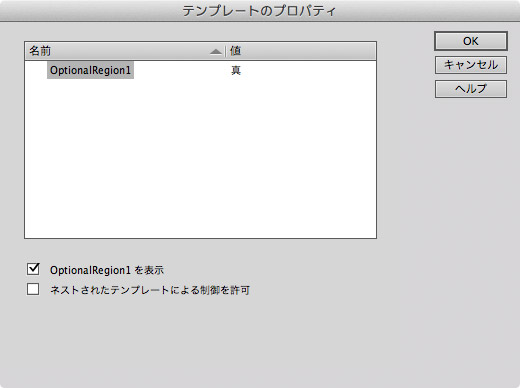
そして、trueやfalseの値は、テンプレートを適用したhtmlファイルを開いた状態で上のメニューから「修正 > テンプレートプロパティ」を選択すると開かれるウィンドウで選択出来ます。
上の画像のようにチェックが入っている状態、値が「真」になっている状態がtrueです。
falseの場合は、値が「偽」になります。
表示する内容を細かく設定する
例えば、グローバルナビゲーションが画像だった場合、そのカテゴリにいる時はオン表示でそれ以外はオフ表示にするということは普通にあることです。
そういう場合、僕自身もオプション領域に慣れていなかった頃は編集可能領域にして、リンクだけは編集可能領域の外に出して画像のみ変えるということをしていましたが、オプション領域では条件分岐ができますのでテンプレートとして管理出来てしまうんです。
<!-- TemplateParam name="gnavi01" type="boolean" value="false" --> <!-- TemplateParam name="gnavi02" type="boolean" value="false" --> <!-- TemplateParam name="gnavi03" type="boolean" value="false" --> <!-- TemplateParam name="gnavi04" type="boolean" value="false" --> <!-- TemplateParam name="gnavi05" type="boolean" value="false" -->
こうやって、まずはオプション領域のベースをhead内に記入します。
そして、html側ですが、下記のようになります。
<ul id="gnavi"> <li><a href="#"><img src="@@((gnavi01 == true) ? 'images/gnavi01_o.gif' : 'images/gnavi01.gif')@@" alt="" width="198" height="61" /></a></li> <li><a href="#"><img src="@@((gnavi02 == true) ? 'images/gnavi02_o.gif' : 'images/gnavi02.gif')@@" alt="" width="198" height="61" /></a></li> <li><a href="#"><img src="@@((gnavi03 == true) ? 'images/gnavi03_o.gif' : 'images/gnavi03.gif')@@" alt="" width="198" height="61" /></a></li> <li><a href="#"><img src="@@((gnavi04 == true) ? 'images/gnavi04_o.gif' : 'images/gnavi04.gif')@@" alt="" width="198" height="61" /></a></li> <li><a href="#"><img src="@@((gnavi05 == true) ? 'images/gnavi05_o.gif' : 'images/gnavi05.gif')@@" alt="" width="198" height="61" /></a></li> </ul>
上記の@@()@@の中がオプション領域の条件分岐になります。
(gnavi01 == true) gnavi01の値が真ならば、?の後に来る’A’ : ‘B’が条件先の答えで、Aが真、Bが偽の時になります。
ですので、上記のオプション領域が適用されているhtmlでは下記のようになっています。
<ul id="gnavi"> <li><a href="#"><img src="images/gnavi01.gif" alt="" width="198" height="61" /></a></li> <li><a href="#"><img src="images/gnavi02.gif" alt="" width="198" height="61" /></a></li> <li><a href="#"><img src="images/gnavi03.gif" alt="" width="198" height="61" /></a></li> <li><a href="#"><img src="images/gnavi04.gif" alt="" width="198" height="61" /></a></li> <li><a href="#"><img src="images/gnavi05.gif" alt="" width="198" height="61" /></a></li> </ul>
条件の基準がfalseなので(valueが全てfalseになっているから)全てBにあたる部分のみが入っています。
試しに、gnavi01をtrueにしてみましょう。
<ul id="gnavi"> <li><a href="#"><img src="images/gnavi01_o.gif" alt="" width="198" height="61" /></a></li> <li><a href="#"><img src="images/gnavi02.gif" alt="" width="198" height="61" /></a></li> <li><a href="#"><img src="images/gnavi03.gif" alt="" width="198" height="61" /></a></li> <li><a href="#"><img src="images/gnavi04.gif" alt="" width="198" height="61" /></a></li> <li><a href="#"><img src="images/gnavi05.gif" alt="" width="198" height="61" /></a></li> </ul>
ちゃんとAにあたる部分に変化しました。
これがオプション領域です。
もうちょっと踏み込んでみよう!
実はこのオプション領域、指定できるものが一個だけではないんです。
例えば、gnavi01がtrueならこことここを変えて!みたいなことも出来るんです。
試しにやってみましょう。
画像がマウスオーバーした時にオン画像と変わるようにclassを挿入したいと思います。
<ul id="gnavi"> <li><a href="#"><img src="@@((gnavi01 == true) ? 'images/gnavi01_o.gif' : 'images/gnavi01.gif')@@" alt="" width="198" height="61"@@((gnavi01 == true) ? '' : ' class="hover"')@@ /></a></li> <li><a href="#"><img src="@@((gnavi02 == true) ? 'images/gnavi02_o.gif' : 'images/gnavi02.gif')@@" alt="" width="198" height="61"@@((gnavi02 == true) ? '' : ' class="hover"')@@ /></a></li> <li><a href="#"><img src="@@((gnavi03 == true) ? 'images/gnavi03_o.gif' : 'images/gnavi03.gif')@@" alt="" width="198" height="61"@@((gnavi03 == true) ? '' : ' class="hover"')@@ /></a></li> <li><a href="#"><img src="@@((gnavi04 == true) ? 'images/gnavi04_o.gif' : 'images/gnavi04.gif')@@" alt="" width="198" height="61"@@((gnavi04 == true) ? '' : ' class="hover"')@@ /></a></li> <li><a href="#"><img src="@@((gnavi05 == true) ? 'images/gnavi05_o.gif' : 'images/gnavi05.gif')@@" alt="" width="198" height="61"@@((gnavi05 == true) ? '' : ' class="hover"')@@ /></a></li> </ul>
この後ろの方の条件文がクラスを追加するかしないかというものです。
?のあとの ‘ ‘ は何もしないということになります。
以上を踏まえて、先ほどのhtmlに適用するとこうなります。
<ul id="gnavi"> <li><a href="#"><img src="images/gnavi01_o.gif" alt="" width="198" height="61" /></a></li> <li><a href="#"><img src="images/gnavi02.gif" alt="" width="198" height="61" class="hover" /></a></li> <li><a href="#"><img src="images/gnavi03.gif" alt="" width="198" height="61" class="hover" /></a></li> <li><a href="#"><img src="images/gnavi04.gif" alt="" width="198" height="61" class="hover" /></a></li> <li><a href="#"><img src="images/gnavi05.gif" alt="" width="198" height="61" class="hover" /></a></li> </ul>
一番上はtrueなのでクラスが追加されていません。
それ以外はfalseなので、ちゃんとクラスが追加されています。
まとめ
いかがでしたでしょうか?
多少難しいとは思いますが、是非チャレンジしていただきたい機能です。
細かい条件分岐をするには、テンプレートタグを手で入れなければいけませんが、テンプレートをしっかり作り込む事で後からの修正が楽になったり、管理がしやすくなったりしますのでめげずに頑張りましょう!
条件分岐が失敗していたり、タグの変更によってテンプレートを適用しているhtmlファイルが壊れる事があります。
ですので、本当に最初の段階でしっかり作り込む事が大切です。
ad
関連記事
-

-
[CSS] animationを使ってみる!
色の変化をCSSのみで実装できる! CSS3のキーフレームアニメーションでは、JSで出来る、背景色
-

-
[jQuery] 実際の案件でよく使っていたプラグイン4選!
1.bxSlider bxSliderは、コンテンツスライダーのプラグインです。 使い勝手が非常
-

-
[jQuery] 360°回転させたり、マウスでシーンを移動するプラグイン
rollerblade-js Rollerbladeを使えば、Webサイトに360°回転させてプロ
-

-
[javascript] Google Maps javaScript API v3の使い方(応用編:マーカーを変更する)
いろんなことが出来るようになったv3 昨日、基本編を書きましたが、今回は応用編です。 v3に
-

-
[CSS]印刷用CSSの設定方法
印刷用のCSSは、設定が簡単! 普通にサイトを作っていると、結構印刷用のCSSの設定もお願いされま
-

-
[Dreamweaver] テンプレートの入れ子
テンプレートは入れ子に出来る! Dreamweaverのテンプレートは、ベースを作り、さらにそのベ
-

-
[Dreamweaver] 便利な検索&置換
Dreamweaverの検索&置換は、便利な機能が満載! サイトを制作する上で厄介になってくるのが
-

-
[jQuery] Block Scrollプラグイン
今回は、ブロック毎にスクロールするjQueryプラグインのご紹介です。 Block Scroll
-

-
[Dreamweaver] テンプレート機能を使う!初級〜中級編
まだまだある便利機能! 既に、上級編まで紹介してしまってますが、抜けていたので、すこし簡単です。
-

-
[WordPress] 管理画面にテーブル(WP_List_Table)を表示する
WP_List_Table 管理画面で標準テーブルを表示したい場合は、WP_List_Tableを
ad
- PREV
- [Dreamweaver] テンプレートの入れ子
- NEXT
- [CSS] CSSで作るリストのアイコン










Comment
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
dreamweaver テンプレートについて | 木と川 より:
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
[…] [Dreamweaver] オプション領域を極める!テンプレート上級編 DreamWeaverテンプレート機能のオプション領域などでグローバルナビゲーションを便利にする http://www.iltt.info/page/dreamweav […]