[Objective-C] UINavigationControllerのセグエを使って画面遷移をする
公開日:
:
最終更新日:2014/08/09
iPhone App 開発, Objective-C iPhone App, objective-c
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
画面遷移の実装
今回はUINavigationControllerを使って画面遷移をしたいと思います。
実装方法としては、以下の方法が考えられます。
- StoryBoardのセグエを使う
- ViewControllerのインスタンスを生成してUINavigationControllerにPushする
StoryBoardはXCode5から組み込まれて、以前よりコード量が少なく、感覚的に画面設計を行えるようになりました。
とはいえ、XCode5以前からコーディングをゴリゴリ書いていた方には取っ付きにくい部分もありますが、慣れてしまえば今までより簡単に開発する手助けになるはずです。
一番プレーンな画面遷移は1.の方法のStoryBoardのセグエを使って実装していくことです。
また、StoryBoardのセグエを使って実現しにくい場合(例えば自作のダイアログを表示するなど)は、コードから組み込んだ方が手っ取り早いこともあります。
その場合は2.の方法を使う方がベターでしょう。
StoryBoardのセグエを使う
大まかな流れ
- NavigationControllerを埋め込む
- 遷移先のViewControllerを挿入する
- 遷移先のViewControllerクラスファイルを新規追加する
- ViewControllerとクラスファイルを紐づける
- UI部品から遷移先のViewControllerにセグエ結びつけて定義名を記述
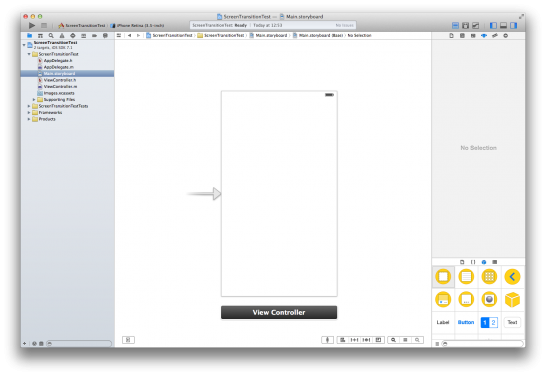
まずはメニューの「File > New > Project… 」から新規プロジェクトを作成、プロジェクトテンプレートはSingle View Application、Product Nameは任意の名前で結構です。ここではScreenTransitionTestとしました。

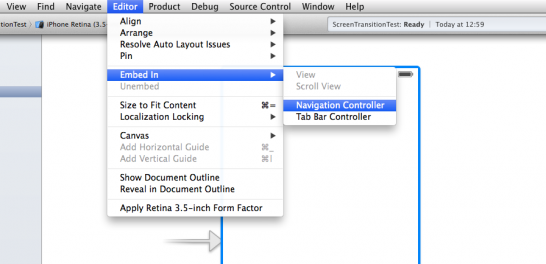
次に、メニューの「Editor > Embed in > NavigationController」を選択し、NavigationControllerを埋め込みます。

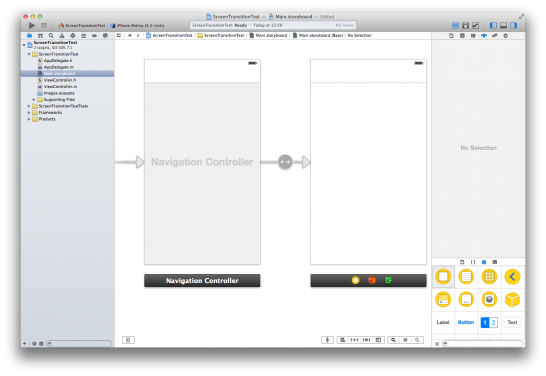
NavigationControllerが追加されました。

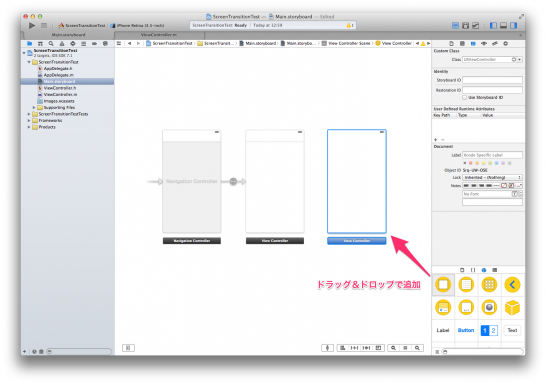
遷移先のViewControllerをドラッグ&ドロップで追加します。
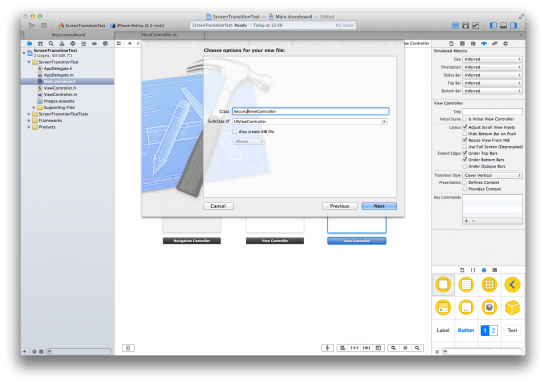
次に、メニューの「File > New > File… 」からクラスファイルを新規追加します。
ファイル名はSecondViewController、親クラスはUIViewControllerと入力します。

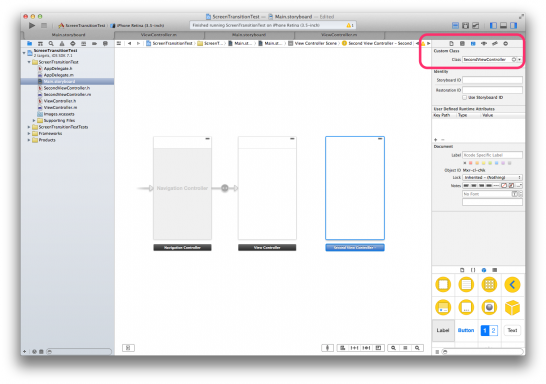
先ほど新規追加したファイルとStoryBoardのViewControllerを紐付けするため、Custom Class欄にSecondViewControllerを選択します。

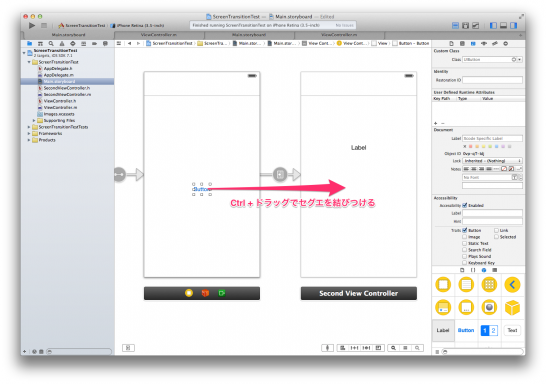
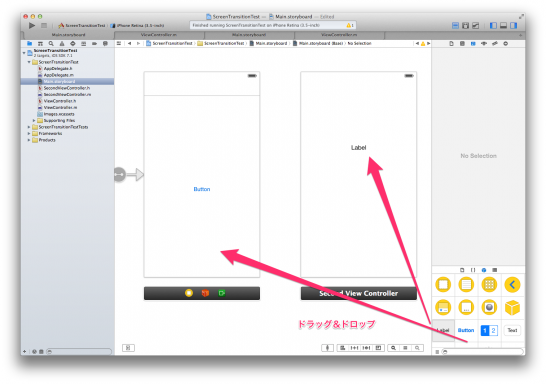
遷移元のViewControllerにButtonを、遷移元にLabelをドラッグ&ドロップで貼付けます。このButtonは遷移イベント用のボタン、Labelは引き継ぎデータ表示用です。

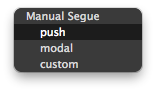
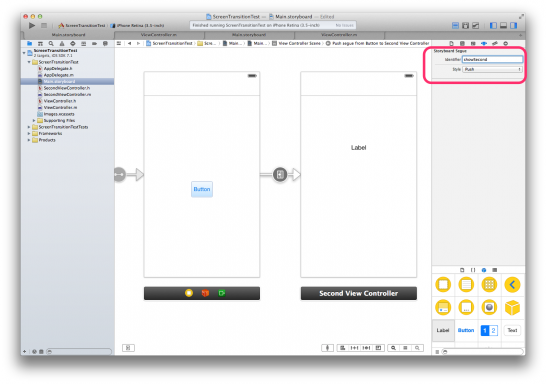
そして、Buttonを選択状態にして遷移先のViewControllerへCtrl + ドラッグで結びつけます。「Action Segue」はPushを選択します。
セグエを選択状態にし、「Identifier」をshowSecondにします。
※この識別子を使用して画面遷移を行います。何らかの値を入力しないと警告かエラーになります。

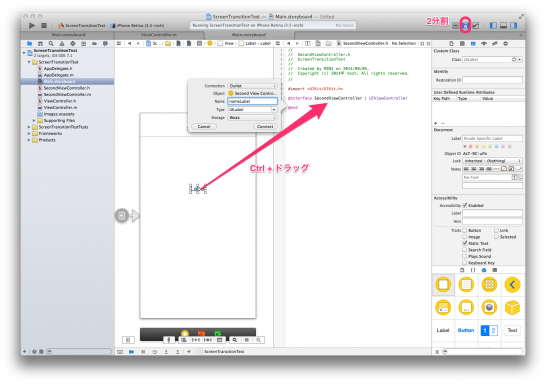
次に、StoryBoardのLabelをソースファイルと結びつけます。
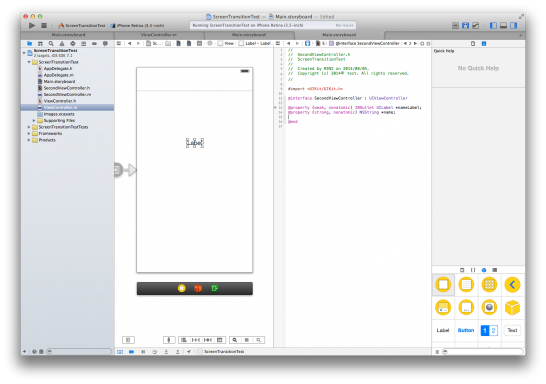
- 下記の画像のようにアシスタントエディターの2分割を選択し、左画面:StoryBoard、右画面:SecondViewController.h(ヘッダーファイル)を表示します。
- StoryBoardのButtonからCtrl + ドラッグで右のヘッダーファイルへ。(@interfaceから@endの間)
- UILabelの定義名を入力します。ここではnameLabelとしました。
※Custom Classに定義名(この場合はSecondViewController)を設定していないと結合できません。

また、ラベル表示用のプロパティを設定します。NSString型(文字列)のnameと定義しました。

以上でStoryBoardでの設定は完了しました。次は遷移元のViewController.m(実装ファイル)のコーディングに入ります。
記述はとても少なく、簡単です。
#import "ViewController.h" #import "SecondViewController.h" @interface ViewController () @end
上記の#import “SecondViewController.h”が追加部分になります。
そして、以下のメソッドを追加します。
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
if ([[segue identifier] isEqualToString:@"showSecond"]) {
SecondViewController *secondViewController = [segue destinationViewController];
secondViewController.name = @"hoge";
}
}
prepareForSegueは画面遷移前に呼ばれるメソッドです。主な処理内容は、遷移先の画面に引き渡したい値を設定することがほとんどです。
- 1行目:メソッドの宣言、segueはStoryBoardセグエの設定情報などが格納されています。senderは遷移元自身の情報が送られてきます。今の場合だとボタンが押されて遷移するので、UIButtonの情報になります。
- 2行目:segue identifierでViewControllerで定義した名前が取得でき、その判断をif文で判定します。この定義名によってどの画面への遷移なのかを判断することができます。画面が複数ある場合はif〜else文によって処理を振り分けます。
- 3行目:segue destinationViewControllerでセグエで紐づけられた遷移先のSecondViewControllerのインスタンスが取得できます。
- 4行目:SecondViewControllerのnameプロパティに受け渡しパラメータとして、”hoge”という値を設定しています。
次に、遷移先のSecondViewController.mを編集します。viewDidLoadのメソッドを以下のように書き換えてください。
- (void)viewDidLoad {
[super viewDidLoad];
self.nameLabel.text = self.name;
}
viewDidLoadは画面がロードした後呼ばれるメソッドです。
- 1行目:メソッドの宣言
- 2行目:スーパークラス(ViewController)の同メソッドを呼び出し。
- 4行目:UILabelプロパティのテキストに受け渡されたname値を代入して画面に表示します。
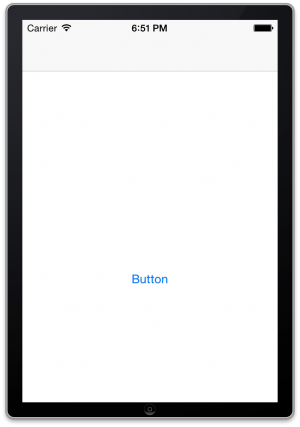
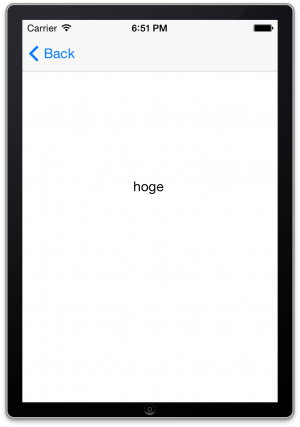
以上でコーディングは完了しました。これでボタンが押されたあと、次画面でhogeと表示されればOKです!
ViewControllerのインスタンスを生成して、UINavigationControllerにPushする
※UINavigationControllerの追加の仕方、ViewControllerの設定等は、1. StoryBoardのセグエを使うを参考に作成してください。
大まかな流れ
- NavigationControllerを埋め込む
- 遷移先のViewControllerを挿入する
- 遷移先のViewControllerクラスファイルを新規追加する
- ViewControllerとクラスファイルを紐づける
- UI部品のイベントを作成、処理を記述
(ViewControllerとクラスファイルを紐づけるところまで省略します。)
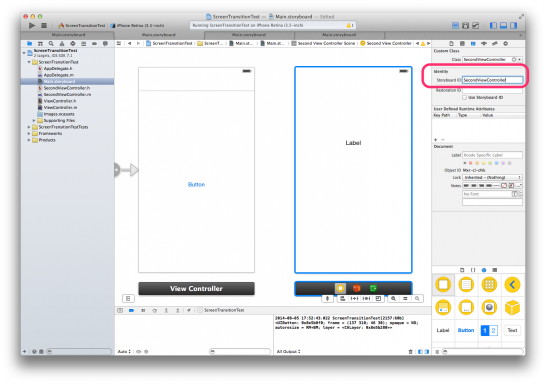
遷移先のSecondViewControllerのStoryboard IDにSecondViewControllerと入力します。
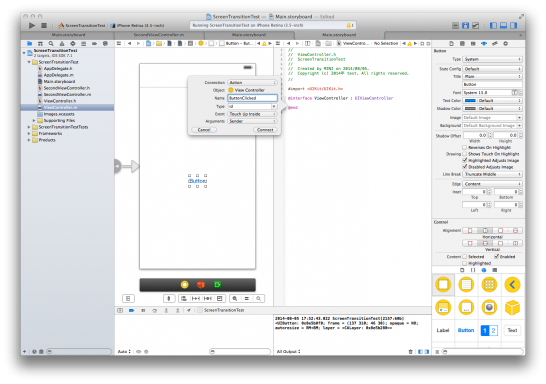
次に、StoryBoardのButtonイベントとViewController.h(ヘッダーファイル)を紐づけます。このとき、ConnectionをOutletからActionに変更し、アクション名を入力してください。この場合、ButtonClickedと設定します。
ViewController.m(実装ファイル)にButtonClickedアクションが自動追加されたので以下のように編集します。
- (IBAction)ButtonClicked:(id)sender {
SecondViewController *secondViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"SecondViewController"];
secondViewController.name = @"hoge";
[self.navigationController pushViewController:secondViewController animated:true];
}
- 1行目:ボタンアクションの宣言です。senderにはボタンの情報が格納されています。
- 2行目:遷移先ViewControllerの識別子によってSecondViewControllerのインスタンスを取得します。
- 3行目:SecondViewControllerのnameプロパティに受け渡しパラメータとして、”hoge”という値を設定しています。
- 4行目:NavigationControllerに遷移先のSecondViewControllerをプッシュしています。
処理は完了です。無事”hoge”と表示されたでしょうか?
まとめ
基本的には、ほとんどの方がStroyBoardのセグエを利用した画面設計にすると思います。なぜならば、コード内で画面遷移を記述した場合、視覚的にわかりずらく、画面が増えれば増えるほど、メンテナンスも困難になっていきます。
StoryBoardのセグエを利用すればどの画面からどの画面に遷移するのか一目瞭然です。便利な世の中になりました。
ad
関連記事
-

-
[Swift] Asset Catalogについて
XCode5から追加されたAsset Catalog。 いままで標準のImages.xcasset
-

-
[Swift] CoreDataのテーブルからデータ件数を取得する
件数を取得する fetchResultsControllerなどを使わず、直接テーブルのデータ件数
-

-
[Swift] UITableViewのセルにアクションを設定する
セル選択→アクション UITableViewControllerを使用したテーブルビューの画面があ
-

-
App開発をはじめてみました。
はじめてみたはいいものの、右も左もわからず、書籍を読みあさり、ネットを徘徊し、いろんなことを調べ上げ
-

-
[Objective-C] 共通関数をまとめたクラスを作ろう!
共通クラスとは? アプリを作っていると「この処理何回も書いてるなー」ということが多々あると思います
-

-
TabBarControllerとNavigationControllerのボタン追加
TabBarとNavigationを同時に使っているViewControllerの場合、naviga
-

-
[Objective-C] デリゲート (Delegate)を理解する!
デリゲートとは? デリゲートに関しての意味合いとして、”委譲”とか”代理”と説明されることが多いで
-

-
[Swift] UITabBarControllerでタブ選択時のイベントを取得する
UITabBarController タブを使った画面を作成する場合はUITabBarContro
-

-
[iPhone App] WorkManager 1.2.0版がリリースされました。
新機能 以前から要望などが多かったものを元に、機能を追加いたしました。 新バージョンで追加された