[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第4回]
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
完全に放置してました、僕です。
別に忘れていた訳じゃないんですが、時間がありませんでした。
あと方向性も見出せずにいます。
ヘッダー要素から成形していくよ!
だいぶ迷走中ですが、まずはヘッダーをしっかりと作り上げてしまおうと思います。
どんな風にするか決まってませんが・・・。
とりあえず、サイト名とサブタイトルを入れました。
これだけでもぐっとサイトっぽくなるね!(嘘)
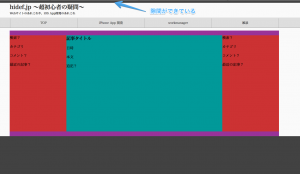
ここから、背景色を変更したり、メニューをflexboxに変更したりでこうなりました。
割とそれっぽくなってきたかな?
フッター以下を同じ色にしたいんだけど、後付けでやるの面倒なのでどうしようか迷っていますが、やっちゃいましょう!
フッターもいい感じにしよう!
フッター以下を同じ色で続くようにするには、bodyに背景色をつけます。
そしてフッターの上の要素までを大きくdivで括ってそっちにも別の背景色をつけます。
こんなのちゃんとデザインしてから作業すれば、後からやることはないんですが・・・。
こんな感じになります。
よくあるミスとして上記画像のようにヘッダーの上に隙間ができることがあります。
これは、サイトタイトルの部分にmarginがついていてbodyに背景色を指定してあると、必ずなります。
こういう場合は、marginをpaddingに変更しましょう。
これで、ずいぶんとサイトっぽくなってきました。
次回は、本文エリアなどを作り込んでいきたいと思います!
ad
関連記事
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第2回]
忙しくて忘れてました。僕です。 さて、今回はもうちょっと見栄えもよくしたいなーなんて考
-

-
[javascript] Google Maps javaScript API v3の使い方(応用編:Mapの色を変更する)
まだまだあるぞ!Google Maps javaScript API v3 さて、2回にわたって紹
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第3回]
ブログの存在すら忘れてました、僕です。 完全放置プレイだったこの連載?を再開しなきゃと思い、重
-

-
[CSS] ベンダープレフィックスはどこまで必要か?
各ブラウザが独自に先行実装しているCSS3 CSS3が現在、各ブラウザでも対応状況が進み、だいぶ使
-

-
[CSS] CSSで作るリストのアイコン
CSSだけでも色々出来る! CSS3が現在の最新ブラウザでは大体対応されてきてますので、色々な表現
-

-
[HTML]デザインは、やはり大切だった!
デザイン無しでのサイト制作には限界がある 見切り発車で、 おさらいがてらWordPressのテーマ
-

-
[Dreamweaver] 不要な_notesを作成させない方法
みなさん、_notesで困ってませんか? Dreamweaverは、デフォルト設定で使用していると
-

-
[jQuery] OSX風のスクロールバーにするプラグイン!
trackpad-scroll-emulator trackpad-scroll-emulator
-

-
[CSS] 今さらだけど、覚えておきたい疑似クラス・疑似要素
さて、前回は、CSSのセレクタをおさらいしました。 そして、属性セレクタを取り上げている記事も合わ
-

-
[Dreamweaver] テンプレートの入れ子
テンプレートは入れ子に出来る! Dreamweaverのテンプレートは、ベースを作り、さらにそのベ