[CSS] 紙の様にふわっとしたエフェクトが全くつかえない!
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
寒くなってきて動きが鈍い僕です。こんにちわ。
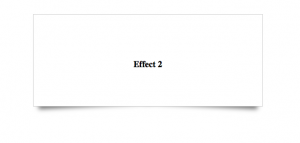
さて、タイトルの件なのですが、たまに見かけますよね。上の画像のようなの。
平らなところに置いた紙にあんな影が付くはずもなく、紙が歪んでるのか置いたところが湾曲しているのか
って見ていて思うのですが、これを使って見ようと色々やったわけです。
上のやつは、コリスさんのところでも紹介されているやつです。
[CSS]box-shadowを使って、紙がふわりと浮かんだようなエフェクトをつけるスタイルシートのまとめ
サンプルもあるし、まー簡単でしょって感じで始めたわけですが・・・・。
出来ない・・・。
影さんどこ?状態。
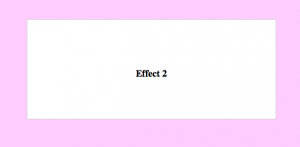
それがこれです。
z-indexを変更してみたり、いろいろやってみて原因がわかりました。
背景色 or 背景画像
bodyに背景色は問題なく、その上にこのふわっとさんがある場合は全く問題ないですが
body > div となっていて、この中にある場合、divに背景色などが付いていると、そのdivの下に影が入ってしまい
表示されていない状態になってしまいます。
z-indexが全く機能していない事も気になりますが、相当シンプルなサイトじゃないと使い道がないなと結論が出ました。
回避策として、影のみのPNG画像を:afterでつけました。
すんなり出来てよかった。
ad
関連記事
-

-
[jQuery] 360°回転させたり、マウスでシーンを移動するプラグイン
rollerblade-js Rollerbladeを使えば、Webサイトに360°回転させてプロ
-

-
[CSS] 角丸は便利だけど理解に苦しむ時もある
一般的な角丸の使い方 よく使う角丸は、divを角丸にしたり、画像を角丸にしたりすることでしょう。
-

-
[jQuery] 背景画像を画面いっぱいにするプラグイン
背景に、画像をいっぱいに広げて表示したいときってありますよね。 ちょうど、そういう必要があったため
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第3回]
ブログの存在すら忘れてました、僕です。 完全放置プレイだったこの連載?を再開しなきゃと思い、重
-

-
[Dreamweaver] 不要な_notesを作成させない方法
みなさん、_notesで困ってませんか? Dreamweaverは、デフォルト設定で使用していると
-

-
[CSS] リンク先やファイルタイプに合わせてアイコンを自動で付くようにする!
柔軟に対応出来るCSS リンク先やリンクしているファイルに合わせて、こういうファイルだよと一目でわ
-

-
[CSS]印刷用CSSの設定方法
印刷用のCSSは、設定が簡単! 普通にサイトを作っていると、結構印刷用のCSSの設定もお願いされま
-

-
[CSS] animationを使ってみる!
色の変化をCSSのみで実装できる! CSS3のキーフレームアニメーションでは、JSで出来る、背景色
-

-
[WordPress] 管理画面にカラーピッカー(wp_color_picker)を表示する
カラーピッカー 管理画面でプラグインの設定などでカラーピッカーを表示したい場合、wp_color_
-

-
[Dreamweaver] テンプレートの入れ子
テンプレートは入れ子に出来る! Dreamweaverのテンプレートは、ベースを作り、さらにそのベ