[Dreamweaver] テンプレートの入れ子
公開日:
:
最終更新日:2014/08/20
Dreamweaver, Web制作 Dreamweaver
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
テンプレートは入れ子に出来る!
Dreamweaverのテンプレートは、ベースを作り、さらにそのベースを入れたテンプレートを作成することができます。
ヘッダー・フッターは変わらないけど、その他が変わる場合、例えばトップページと下層ページは、結構レイアウトが違うものですがヘッダー・フッターは大体同じです。
そういう場合に、トップだけベーステンプレートを適用して、下層ページは下層用の入れ子になったテンプレートを使えば、リンクの変更や文言の変更等柔軟に対応出来るでしょう。
入れ子のテンプレートの作り方
まずは、ベースとなるテンプレートを作りましょう。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>テンプレート</title> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta name="description" content="説明文" /> <meta name="keywords" content="キーワード" /> <link rel="stylesheet" type="text/css" href="common/css/base.css" media="all" /> </head> <body> <!-- ヘッダー --> <div id="wrapper"> <div id="header"> <div id="logo"><a href="index.html">ロゴエリア</a></div> <div id="headlink">| <a href="#">サイトマップ</a> | <a href="#">お問い合わせ</a></div> </div> <!-- //ヘッダー --> <!-- フッター --> <div id="footer"> <div id="footlink">| <a href="#">このサイトについて</a> | <a href="#">プライバシーポリシー</a> |</div> <div id="copyright">Copyright © hidef,jp. All Rights Reserved.</div> </div> <!-- //フッター --> </div> </body> </html>
こうして、ヘッダー・フッターの要素があるだけのHTMLファイルを用意します。
見た目は、下記のようになります。
本当に最低限のものしかありませんが、このヘッダー・フッターは全ページで同じものであり、変わる事がありません。
次にこれをテンプレート化します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <!-- TemplateBeginEditable name="doctitle" --> <title>テンプレート</title> <!-- TemplateEndEditable --> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <link rel="stylesheet" type="text/css" href="../common/css/base.css" media="all" /> <!-- TemplateBeginEditable name="head" --> <meta name="description" content="説明文" /> <meta name="keywords" content="キーワード" /> <!-- TemplateEndEditable --> </head> <body> <!-- ヘッダー --> <div id="wrapper"> <div id="header"> <div id="logo"><a href="../index.html">ロゴエリア</a></div> <div id="headlink">| <a href="#">サイトマップ</a> | <a href="#">お問い合わせ</a></div> </div> <!-- //ヘッダー --> <!-- フッター --> <div id="footer"> <div id="footlink">| <a href="#">このサイトについて</a> | <a href="#">プライバシーポリシー</a> |</div> <div id="copyright">Copyright © hidef,jp. All Rights Reserved.</div> </div> <!-- //フッター --> </div> </body> </html>
テンプレート化しただけですので、特に変化はなくテンプレート用のタグが追加されています。
最後にヘッダーとフッターの間に、編集可能領域を追加します。
<!-- //ヘッダー --> <!-- TemplateBeginEditable name="EditRegion3" -->EditRegion3<!-- TemplateEndEditable --> <!-- フッター -->
このようにヘッダーとフッターの間に編集可能領域が追加されていればベースとなるテンプレートは完成です。
Dreamweaverでのプレビュー画面では下記のようになっています。
青い枠内が編集可能領域になります。
ベーステンプレートを使って入れ子テンプレートを作る
新規にHTMLファイルを作り、そのファイルにベーステンプレートを適用します。
適用すると、プレビュー画面では下記のように右上に適用されているテンプレートの名前が出ます。
この状態で、このファイルをテンプレートとして保存すると、入れ子になったテンプレートが完成します。
完成と言っても、単に入れ子になっているだけなので、この入れ子テンプレートにも編集可能領域を追加していきます。
ただ、全体を通してレイアウトが変わらない箇所は編集可能領域の外側に、内容が変わる部分のみ編集可能領域としておくことが重要です。
そうすることで、余計なミスを未然に防ぐ事ができます。
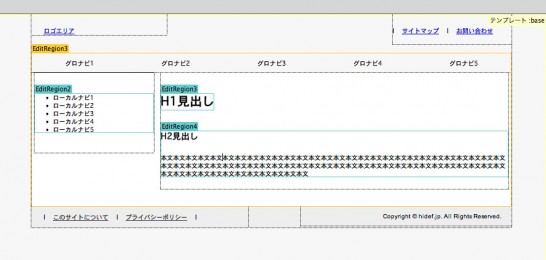
仮にいろいろな要素を入れて、編集可能領域を追加したものが下の画像になります。
入れ子になると、編集可能領域の色が変わります。変わるのはベーステンプレートの方の編集可能領域の色で、常に現在のテンプレートの編集可能領域の色は青緑色です。
今回は、ローカルナビとH1見出しの内容、そしてその下にあるコンテンツが編集可能領域としてあります。
グローバルナビゲーションも変化するのですが、それは別の方法で出来ますので、今回は割愛してあります。
まとめ
簡単な説明ですが、入れ子にする方法を紹介しました。
数ページ程度のサイトでは必要ないかもしれませんが、中規模から大規模のサイトにはとても威力を発揮してくれる機能です。
また、複数人による作業でも、テンプレート化してあることで、編集できる箇所が限られてくるので、ミスを減らしたりもできるでしょう。
まだまだテンプレートの機能を紹介しきれていないほど多機能なので、是非Dreamweaverを使う際にはテンプレートに挑戦してみてください。
慣れればサイトの制作もすごく速くなりますよ!
ad
関連記事
-

-
[CSS] CSS3のtransitionを使ってみよう!
CSS3のTransitionは、そんなに難しくない! CSS3では、CSSのマークアップだけでア
-

-
[CSS] フォームや登録の進み具合をCSSだけで表現する方法
フォームや登録過程で、今どれくらい進んでいるのか利用者に対して表示する事はとても重要な事だと思います
-

-
[jQuery] OSX風のスクロールバーにするプラグイン!
trackpad-scroll-emulator trackpad-scroll-emulator
-

-
[CSS] clearfixの使い方を考える
現在のclearfix 以前は、IE6に対応させるためにソースがちょっと多かったですが、現在はかな
-

-
[jQuery] フルサイズ(ブラウザいっぱい)で画像を表示するlightbox風プラグインの紹介 [ギャラリーサイト向け]
jQuery fullsizable plugin ブラウザ画面いっぱいに画像を表示したい時に使え
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第1回]
現在、このブログはENJIさんが作られたSTINGER3という無料のテーマを利用させて頂いて
-

-
[CSS] 角丸は便利だけど理解に苦しむ時もある
一般的な角丸の使い方 よく使う角丸は、divを角丸にしたり、画像を角丸にしたりすることでしょう。
-

-
[jQuery] 360°回転させたり、マウスでシーンを移動するプラグイン
rollerblade-js Rollerbladeを使えば、Webサイトに360°回転させてプロ
-

-
[jQuery] クリック時に波紋のような効果をつける
今回は、クリックした時に波紋のような効果をつけるjQueryプラグインの紹介です。 Ripple
-

-
[CSS] リンク先やファイルタイプに合わせてアイコンを自動で付くようにする!
柔軟に対応出来るCSS リンク先やリンクしているファイルに合わせて、こういうファイルだよと一目でわ