[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第4回]
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
完全に放置してました、僕です。
別に忘れていた訳じゃないんですが、時間がありませんでした。
あと方向性も見出せずにいます。
ヘッダー要素から成形していくよ!
だいぶ迷走中ですが、まずはヘッダーをしっかりと作り上げてしまおうと思います。
どんな風にするか決まってませんが・・・。
とりあえず、サイト名とサブタイトルを入れました。
これだけでもぐっとサイトっぽくなるね!(嘘)
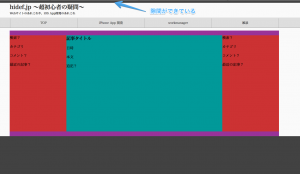
ここから、背景色を変更したり、メニューをflexboxに変更したりでこうなりました。
割とそれっぽくなってきたかな?
フッター以下を同じ色にしたいんだけど、後付けでやるの面倒なのでどうしようか迷っていますが、やっちゃいましょう!
フッターもいい感じにしよう!
フッター以下を同じ色で続くようにするには、bodyに背景色をつけます。
そしてフッターの上の要素までを大きくdivで括ってそっちにも別の背景色をつけます。
こんなのちゃんとデザインしてから作業すれば、後からやることはないんですが・・・。
こんな感じになります。
よくあるミスとして上記画像のようにヘッダーの上に隙間ができることがあります。
これは、サイトタイトルの部分にmarginがついていてbodyに背景色を指定してあると、必ずなります。
こういう場合は、marginをpaddingに変更しましょう。
これで、ずいぶんとサイトっぽくなってきました。
次回は、本文エリアなどを作り込んでいきたいと思います!
ad
関連記事
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第1回]
現在、このブログはENJIさんが作られたSTINGER3という無料のテーマを利用させて頂いて
-

-
[Dreamweaver] サイトタイトルを入力する枠を広げる!
デフォルトのままじゃ、狭い! DreamWeaverのタイトルを入力する枠があると思いますが、これ
-

-
[CSS] リンク先やファイルタイプに合わせてアイコンを自動で付くようにする!
柔軟に対応出来るCSS リンク先やリンクしているファイルに合わせて、こういうファイルだよと一目でわ
-

-
[jQuery] OSX風のスクロールバーにするプラグイン!
trackpad-scroll-emulator trackpad-scroll-emulator
-

-
[Dreamweaver] テンプレート機能を使う!初級〜中級編
まだまだある便利機能! 既に、上級編まで紹介してしまってますが、抜けていたので、すこし簡単です。
-

-
[CSS] 角丸は便利だけど理解に苦しむ時もある
一般的な角丸の使い方 よく使う角丸は、divを角丸にしたり、画像を角丸にしたりすることでしょう。
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第2回]
忙しくて忘れてました。僕です。 さて、今回はもうちょっと見栄えもよくしたいなーなんて考
-

-
[jQuery] フォーカスポイントを決めて、そこを中心に切り抜くプラグインFocusPoint
FocusPoint FocusPointは、レスポンシブにクロップ(切り抜き)するjQueryの
-

-
[jQuery] フルサイズ(ブラウザいっぱい)で画像を表示するlightbox風プラグインの紹介 [ギャラリーサイト向け]
jQuery fullsizable plugin ブラウザ画面いっぱいに画像を表示したい時に使え
-

-
[WordPress] 自作プラグインの設定など
プラグインを自作してみる WordPressでプラグインを作成する際の設定(フック)などをまとめて