[javascript] Google Maps javaScript API v3の使い方(応用編:マーカーを変更する)
公開日:
:
javascript, Web制作 HTML, javascript
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
いろんなことが出来るようになったv3
昨日、基本編を書きましたが、今回は応用編です。
v3になってから、様々な事が出来るようになりました。
現在地から目的地までのルートを表示したり、マップ上に線を引いたり、本当に色々できます。
その中から、Web制作(PCサイト)で有用な機能を取り上げていきたいと思います。
地図にマーカーを立てる
下記が基本編のコードですが、実は既にこの中にマーカーを設置するコードを付け足していきます。
まず、緯度経度の項目は多用しますので、変数に変更します。
<script>
var map;
function initialize() {
var myLatLng = new google.maps.LatLng(35.70564, 139.751891);
var mapOptions = {
zoom: 17,
center: myLatLng
};
var gmap = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
//ここからマーカー設定
var gmarker = new google.maps.Marker({
position: myLatLng,
title: "maker-test"
});
gmarker.setMap(gmap);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
myLatLngの部分が数回出てきていますが、マーカーの場所を指定したりしています。
title部分はマーカーにマウスをしばらく合わせておくと表示される文言です。
それでは、マーカー自体を変更していきましょう。
先ほどのコードの下に下記を追加します。
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"Hello World!",
icon: 'images/icon.png' //この行を追加
});
これで、マーカーが変更できました。
今回使用したマーカーは、適当に作った下記のものです。
ご自由にお使いください。
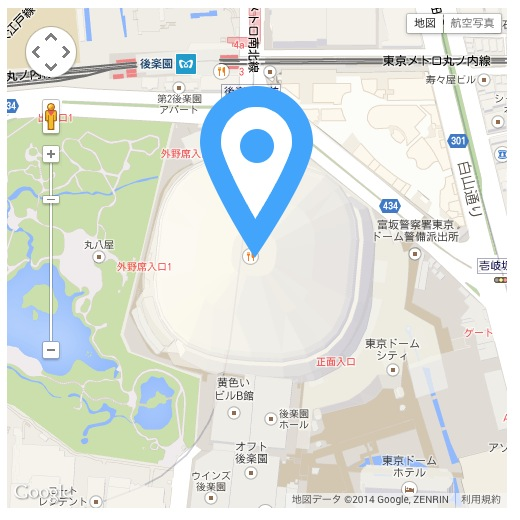
さて、表示結果は下記のようになりました。
見事にどでかいマーカーが表示されています。
このままでもいいんですが、せっかくなのでマーカーのサイズを小さくしてみましょう。
<script>
var map;
function initialize() {
var myLatLng = new google.maps.LatLng(35.70564, 139.751891);
var mapOptions = {
zoom: 17,
center: myLatLng
};
var gmap = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = new google.maps.MarkerImage(
"images/icon.png",
new google.maps.Size(57,86), //ここでサイズを変更
new google.maps.Point(0,0)
);
var gmarker = new google.maps.Marker({
position: myLatLng,
title: "maker-test",
icon: image
});
gmarker.setMap(gmap);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
これでサイズが小さくなるかなと思ったら、表示領域を決めるだけだったようです。
おとなしく、小さいアイコンに変更しました。
このままでもいいのですが、どうせなら吹き出しにテキストを入れてやろうと思います。
//吹き出し設定
var contentString = '東京ドーーム';
var infowindow = new google.maps.InfoWindow({
content: contentString
});
infowindow.open(gmap, gmarker);
これをgmarker.setMap(gmap);の下に入れます。
これで、「東京ドーーム」が表示されました。
サンプルページを作成してみました。よかったら見てみてください。
まとめ
まだまだ出来る事はたくさんありますが、今回はマーカーの変更に焦点を当ててみました。
説明がヘタクソなので、わかりにくいとは思いますが、参考になれば幸いです。
ad
関連記事
-

-
[CSS] CSSで作るリストのアイコン
CSSだけでも色々出来る! CSS3が現在の最新ブラウザでは大体対応されてきてますので、色々な表現
-

-
[CSS] ベンダープレフィックスはどこまで必要か?
各ブラウザが独自に先行実装しているCSS3 CSS3が現在、各ブラウザでも対応状況が進み、だいぶ使
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第1回]
現在、このブログはENJIさんが作られたSTINGER3という無料のテーマを利用させて頂いて
-

-
[CSS] CSS3のtransitionを使ってみよう!
CSS3のTransitionは、そんなに難しくない! CSS3では、CSSのマークアップだけでア
-

-
[jQuery] フォーカスポイントを決めて、そこを中心に切り抜くプラグインFocusPoint
FocusPoint FocusPointは、レスポンシブにクロップ(切り抜き)するjQueryの
-

-
[HTML]デザインは、やはり大切だった!
デザイン無しでのサイト制作には限界がある 見切り発車で、 おさらいがてらWordPressのテーマ
-

-
[Dreamweaver] 便利な検索&置換
Dreamweaverの検索&置換は、便利な機能が満載! サイトを制作する上で厄介になってくるのが
-

-
[jQuery] クリック時に波紋のような効果をつける
今回は、クリックした時に波紋のような効果をつけるjQueryプラグインの紹介です。 Ripple
-

-
[Swift] 関数型プログラミング
関数型プログラミングについて、ストーリー仕立ての面白い記事がありましたので紹介します。 IQ1
-

-
[jQuery] OSX風のスクロールバーにするプラグイン!
trackpad-scroll-emulator trackpad-scroll-emulator