[javascript] Google Maps javaScript API v3の使い方(応用編:Mapの色を変更する)
公開日:
:
javascript, Web制作 HTML, javascript
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
まだまだあるぞ!Google Maps javaScript API v3
さて、2回にわたって紹介してきたGoogle Maps javaScript API v3ですが、まだまだ出来る事があるんです。
今回は、Mapの色を変更する事に焦点を当ててみたいと思います。
色を変更する設定は、地味に大変
ということで、ネットで公開されているサービスを使用します!
http://code.prostaff1.com/sample/10_google-map/styledmaps/
ここで色々設定できます!
では使い方を見ていきましょう。
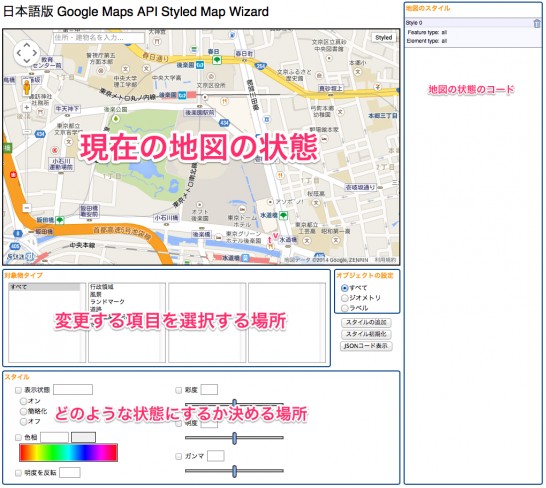
このような画面になっています。
では、道路を消すにはどうしたらいいでしょう?
やってみましょう!
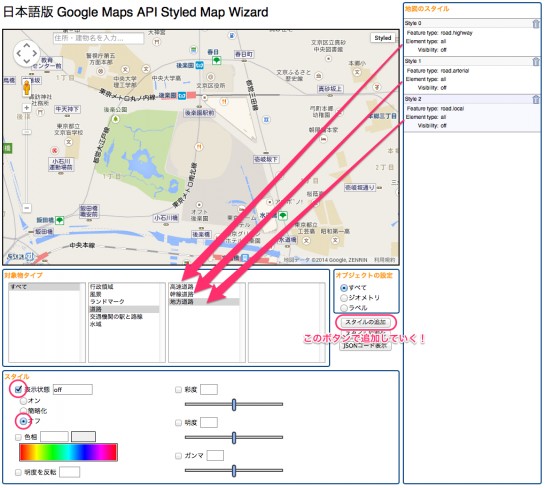
まず、「対象物タイプ」の項目から、道路 > 高速道路と選択していき、下のスタイルで表示状態にチェック!
そして、オフを選択すると、見事に消えました。
そのまま、高速道路を幹線道路に選択を変えると、高速道路はまた表示されてしまいます。
ですので、右の「スタイルの追加」ボタンで追加しなければなりません。
これを繰り返し、全ての道路を消す事ができます。
色の変更もしてみよう
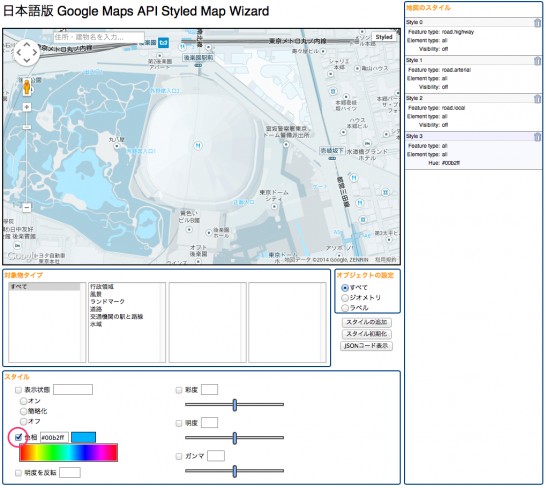
次に、色の変更をしてみたいと思います。
変更するのは、全体!
いざ、まいる!
実は、全体の色を変更するのはとても簡単で、一カ所変更するだけです。
「対象物タイプ」は、すべてのままで、スタイルの色相をチェックし、自由に色を選びましょう。
これだけで、デザインに合った地図に変更できますね!
実際のマップに適用させよう!
では、この変更したものを実際のソースに落とし込んでいきたいと思います。
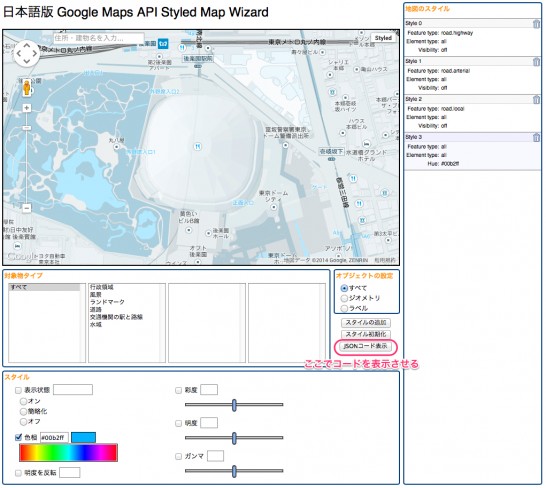
まずは、コードの生成。
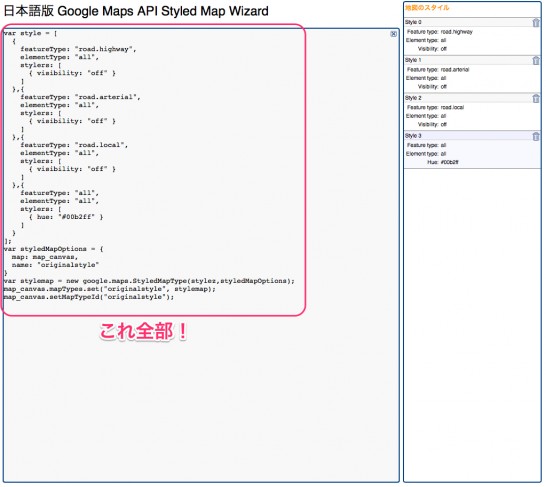
「JSONコードを表示」ボタンでコードを表示させます。
なんだかいかついコードが表示されますが、大丈夫です。
全部コピーしちゃいましょう。
コピーしたものを前回のソースにはりつけちゃいます。
・・・・・・・・・・
・・・・
うまくいかない・・・。
何がいけないのかわからない・・・。
そんなとき、救世主が現れました!
もっとわかりやすいサービス見つけました。
コードが分からなくてもgoogle mapのデザインがカスタマイズできるコード生成ツール
こちらを使っていきますが、先に紹介したサイトのコードも必要なので保存しておきましょう。
もう、読んで字の如くで本当に簡単にコードを生成してくれます。
この必要な部分を埋めるだけ!
埋めたら緑のボタンをプッシュ!
<script src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
function googleMap() {
var latlng = new google.maps.LatLng(35.70564,139.751891);/* 座標 */
var myOptions = {
zoom: 16, /*拡大比率*/
center: latlng,
mapTypeControlOptions: { mapTypeIds: ['style', google.maps.MapTypeId.ROADMAP] }
};
var map = new google.maps.Map(document.getElementById('map1'), myOptions);
/*アイコン設定*/
var icon = new google.maps.MarkerImage('/icon.png',/*画像url*/
new google.maps.Size(70,84),/*アイコンサイズ*/
new google.maps.Point(0,0)/*アイコン位置*/
);
var markerOptions = {
position: latlng,
map: map,
icon: icon,
title: 'hidef',/*タイトル*/
animation: google.maps.Animation.DROP/*アニメーション*/
};
var marker = new google.maps.Marker(markerOptions);
/*取得スタイルの貼り付け*/
var styleOptions = [
{
"stylers": [
{ "hue": '#003366' }
]
}
];
var styledMapOptions = { name: 'hidef' }/*地図右上のタイトル*/
var sampleType = new google.maps.StyledMapType(styleOptions, styledMapOptions);
map.mapTypes.set('style', sampleType);
map.setMapTypeId('style');
};
google.maps.event.addDomListener(window, 'load', function() {
googleMap();
});
</script>
<div id="map1" style="width:600px; height:400px; margin:0 auto;"></div>
親切に、apiのリンクまで生成してくれますよ!
このソースを元に、最初に作って生成したコードの必要部分を移植していきます。
<script>
function googleMap() {
var latlng = new google.maps.LatLng(35.70564,139.751891);/* 座標 */
var myOptions = {
zoom: 16, /*拡大比率*/
center: latlng,
mapTypeControlOptions: { mapTypeIds: ['style', google.maps.MapTypeId.ROADMAP] }
};
var map = new google.maps.Map(document.getElementById('map-canvas'), myOptions);
/*アイコン設定*/
var image = new google.maps.MarkerImage(
"images/icon.png",
new google.maps.Size(57,86), //ここでサイズを変更
new google.maps.Point(0,0)
);
var markerOptions = {
position: latlng,
map: map,
icon: image,
title: 'hidef',/*タイトル*/
animation: google.maps.Animation.DROP/*アニメーション*/
};
var marker = new google.maps.Marker(markerOptions);
/*取得スタイルの貼り付け*/
var styleOptions = [
{
featureType: "road.highway",
elementType: "all",
stylers: [
{ visibility: "off" }
]
},{
featureType: "road.arterial",
elementType: "all",
stylers: [
{ visibility: "off" }
]
},{
featureType: "road.local",
elementType: "all",
stylers: [
{ visibility: "off" }
]
},{
featureType: "all",
elementType: "all",
stylers: [
{ hue: "#00b2ff" }
]
}
];
var styledMapOptions = { name: 'hidef' }/*地図右上のタイトル*/
var sampleType = new google.maps.StyledMapType(styleOptions, styledMapOptions);
map.mapTypes.set('style', sampleType);
map.setMapTypeId('style');
};
google.maps.event.addDomListener(window, 'load', function() {
googleMap();
});
</script>
こうです!
アイコンの部分なども前回と一致するように変更しました。
いやー、うまくいきました。
途中、どうなる事かと思いましたが、なんとか形にできましたし、よりお手軽なサービスも見つかりました。
まとめ
今回は、一時挫折しかけましたが、最後までたどり着けました。
未だに原因がわからないのですが、追加した場所が悪かったのかなー?と思ってます。
兎にも角にも、両方のサービスを合わせる事で、思い通りのマップを作り上げる事が出来ますのでデザインに合ったマップが必要な方は、是非試してみてください。
本当に簡単ですよ!
ad
関連記事
-

-
[Dreamweaver] テンプレートの入れ子
テンプレートは入れ子に出来る! Dreamweaverのテンプレートは、ベースを作り、さらにそのベ
-

-
[CSS] 今さらだけど、必ず覚えておきたいCSSセレクタ
CSSセレクタとは? CSSセレクタを意識する事はあまりないと思いますが、今回はおさらいがてら、C
-

-
[jQuery] クリックしたところから波紋が広がるプラグイン!
Rippler 以前にも波紋のプラグインを紹介しましたが、今回も新たなプラグインを紹介しま
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第2回]
忙しくて忘れてました。僕です。 さて、今回はもうちょっと見栄えもよくしたいなーなんて考
-

-
[Dreamweaver] サイトタイトルを入力する枠を広げる!
デフォルトのままじゃ、狭い! DreamWeaverのタイトルを入力する枠があると思いますが、これ
-

-
[jQuery] クリック時に波紋のような効果をつける
今回は、クリックした時に波紋のような効果をつけるjQueryプラグインの紹介です。 Ripple
-

-
[Dreamweaver] 便利な検索&置換
Dreamweaverの検索&置換は、便利な機能が満載! サイトを制作する上で厄介になってくるのが
-

-
[javascript] Google Maps javascript API v3の使い方(基本編)
Google Maps javaScript API v3とは Google Maps API V
-

-
[CSS] CSSで作るリストのアイコン
CSSだけでも色々出来る! CSS3が現在の最新ブラウザでは大体対応されてきてますので、色々な表現
-

-
[CSS] CSS3のtransitionを使ってみよう!
CSS3のTransitionは、そんなに難しくない! CSS3では、CSSのマークアップだけでア