[Dreamweaver] 便利な検索&置換
公開日:
:
最終更新日:2014/08/20
Dreamweaver, Web制作 Dreamweaver
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
Dreamweaverの検索&置換は、便利な機能が満載!
サイトを制作する上で厄介になってくるのが、文言の変更や全ページに関わる変更です。
最後の方に、そんな事言われてもって事がよく起こります。
テンプレート内の事なら、1ファイル修正すれば全ページ変更されるし全然問題ないんですけど、パンクズ内とか見出しとかテンプレートに入れなかったローカルメニューの文言変更などはとても困ります。
それでも、他のエディターでも出来るのかもしれませんが、Dreamweaverは、やってくれるんですよ!
タグを指定して置換する!
検索&置換は、Macであればcmd+Fで出てきます。(windowsだとCtrl+Fです。)
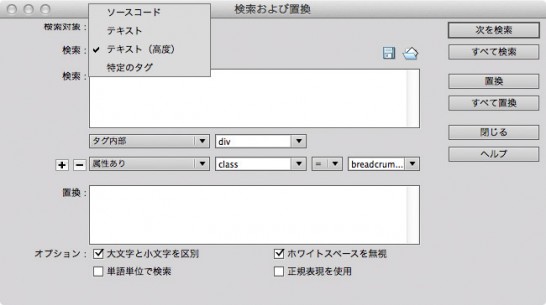
修正したい文言がただのテキストであれば、下記を選択します。
テキスト(高度)を選択し、そのテキストが入っているタグを「タグ内部」というところで指定します。
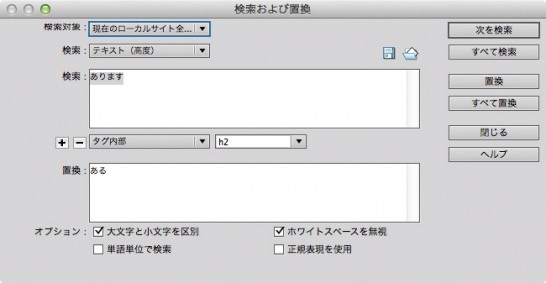
例えば、h2タグの中にある文言「あります」を「ある」に変更したい場合は、下記のようになります。
検索対象を「現在のローカルサイト全体」として、右の全て置換をクリックすると、h2タグの中にある「あります」だけが「ある」に置換されます。
もっと細かい条件を指定する!
ただのテキストだけなら上記で紹介した方法でほとんどが対応出来ると思いますが、htmlのタグがいらなくなったり、追加しなきゃいけなくなった場合は結構大変です。
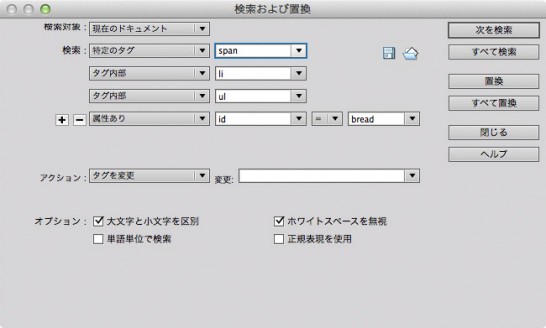
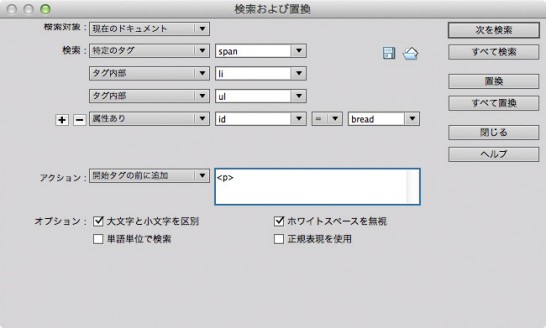
そういう場合は、テキスト(高度)の下にある「特定のタグ」を選択します。
この画像の場合、ID=breadがついているULタグの中のliタグの中にあるspanを指定しています。
設定する場合は、下から順に入れていく感じで、まず検索や置換したいタグを入れ、そのタグの外にあるタグで絞り込み、もう一個外にあるタグでさらに絞り込む感じです。
この方法で、そのタグをどうするかを下のアクションで決めます。
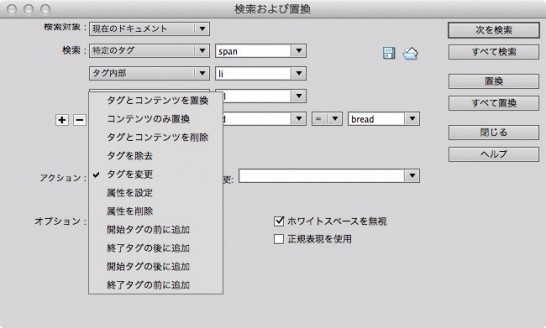
割と選択肢が多いんですが、大体はそのものズバリで、タグとその中身(コンテンツ)を置換したり、タグの中身だけを置換したり、そのタグだけ除去したり、そのタグを別のタグに変更したり、idやclassを設定したり(属性の設定)、idやclassを削除したりとここまでは、非常にわかりやすい(そのまんま)なのですが、その下が結構予想外の結果になります。
こうして「開始タグの前に追加」を選択して<p>を右の入力枠にいれて置換すると<li><p><span>中身</span></li>とこうなる物だと思ってたんです、以前は。
ですが、これを置換すると、<li><p></p><span>中身</span></li>と閉じタグもセットで付いてくるんです。
これには最初戸惑いましたが、結局、この置換で挿入してから、次は文字列で閉じタグだけ削除して、次に</span>の後にまた<p></p>のセットを入れて、次は開始タグを文字列で削除するという面倒な方法で置換してます。
(もっといい方法があるのかな?)
まとめ
今回は、基本的な検索&置換の方法を紹介しました。
あまり詳しく紹介しているサイトも少なそうなので、結構細かめに突っ込んでみました。
実際に制作中に検索や置換はよく使いますし、使えば時短にもなりますので、あまり使ってない人や、ややこしいから手を付けずにいる人には是非使ってもらいたいです。
今回紹介した検索&置換よりもさらに高度な「正規表現」を使った方法もありますので(僕も苦手)、勉強がてらそのうち紹介したいと思います。
ad
関連記事
-

-
[jQuery] FlickerPlateを紹介します。
かっこいいプラグインで、フリックにも対応します。 Flickerplateは、シンプルでとても使い
-

-
[jQuery] OSX風のスクロールバーにするプラグイン!
trackpad-scroll-emulator trackpad-scroll-emulator
-

-
[Dreamweaver] 不要な_notesを作成させない方法
みなさん、_notesで困ってませんか? Dreamweaverは、デフォルト設定で使用していると
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第4回]
完全に放置してました、僕です。 別に忘れていた訳じゃないんですが、時間がありませんでした。
-

-
[Dreamweaver] サイトタイトルを入力する枠を広げる!
デフォルトのままじゃ、狭い! DreamWeaverのタイトルを入力する枠があると思いますが、これ
-

-
[CSS] clearfixの使い方を考える
現在のclearfix 以前は、IE6に対応させるためにソースがちょっと多かったですが、現在はかな
-

-
[CSS] 今さらだけど、必ず覚えておきたいCSSセレクタ
CSSセレクタとは? CSSセレクタを意識する事はあまりないと思いますが、今回はおさらいがてら、C
-

-
[Dreamweaver] テンプレート機能を使う!初級〜中級編
まだまだある便利機能! 既に、上級編まで紹介してしまってますが、抜けていたので、すこし簡単です。
-

-
[Dreamweaver] オプション領域を極める!テンプレート上級編
オプション領域は、難しい! これまで、数回に渡りDreamweaverでのテンプレートの使い方を紹
-

-
[CSS] フォームや登録の進み具合をCSSだけで表現する方法
フォームや登録過程で、今どれくらい進んでいるのか利用者に対して表示する事はとても重要な事だと思います