[Dreamweaver] テンプレート機能を使う!初級〜中級編
公開日:
:
最終更新日:2014/08/20
Dreamweaver, Web制作 Dreamweaver
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
まだまだある便利機能!
既に、上級編まで紹介してしまってますが、抜けていたので、すこし簡単です。
まだ読んでない人は下記の記事もどうぞ
任意の場所にidやclassを付ける
テンプレートを使用していて、どうしても他と違うCSSを設定したい時などにidを付けたり、classを付けたりしたい時ってありますよね。
そんなときに使う方法が今回紹介する方法です。
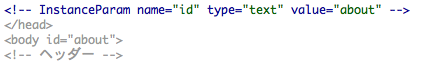
まずは、テンプレートファイルの<head>内にというよりは、</head>の直前の方がミスがなくていいです。
<!-- TemplateParam name="id" type="text" value="" -->
このタグを記入します。
name=”id”というところにvalueが入るんですが、それを入れるためのテンプレートタグをhtmlに記入します。
<body id="@@(id)@@">
こうです。この「@@()@@」がテンプレートタグになります。
そして、<head>の方に書いたnameが()内のidということです。
これで準備は完成です。
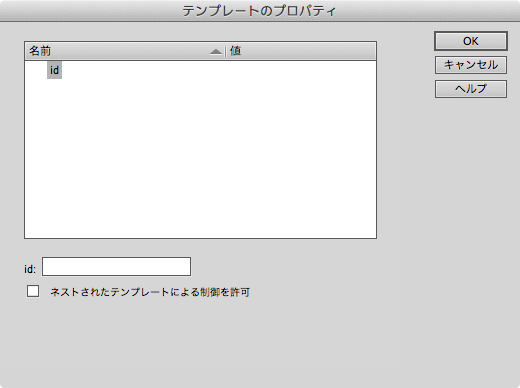
後は、テンプレートを適用したファイルを開き、上部メニュー > 修正 > テンプレートプロパティを選択しましょう。
このウィンドウが表示されますので、idとなっているところに、付けたいidを入れるだけです。
このようにidの部分にvalueの値であるaboutが入っています。
※Dreamweaverでは、テンプレートの編集不可領域は全てグレーの文字で表示されるため、<body>がグレーになっています。
上記と同じ様に、classも付ける事ができます。
方法は全く同じなので、応用してみましょう。
テンプレートタグを外して書き出す
たまに、テンプレートタグを入れたままだと困りますって言われたりします。
そういう場合、テンプレート機能を使う事をあきらめるんじゃなく、存分に使った上で最終的にテンプレートタグを除いてしまえばいいんです。
方法は、上部メニュー > 修正 > テンプレート > マークアップを省略して書き出し を選択し、書き出すフォルダを指定するだけです。
そして、書き出されたファイルを納品すればいいでしょう。
テンプレートを切り離す
余談ですが、どうしてもテンプレートが邪魔なときは、テンプレートを切り離す事ができます。
上部メニュー > 修正 > テンプレート > テンプレートから切り離す を選択すると、テンプレートタグが全てなくなります。
既に付けていたidなどはそのまま残ります。
まとめ
Dreamweaverを使っているなら必ずマスターしたいテンプレート機能。
もし、まだ使ってなかったり、使ってみようかなーと思っている人は、少しずつ使っていってみましょう。
どんどん便利さが理解出来、最終的にはテンプレート機能が使えない案件だと面倒だなーと思ったりします。
(実際は、あまり使えない案件はありません。)
今回紹介した他に、以前紹介したものも含めてもまだ全て紹介出来ていませんし、実際に僕自身が使いこなせていない機能もあります。
次回は、勉強も兼ねてそういった機能にも触れていってみたいです。
ad
関連記事
-

-
[CSS] リンク先やファイルタイプに合わせてアイコンを自動で付くようにする!
柔軟に対応出来るCSS リンク先やリンクしているファイルに合わせて、こういうファイルだよと一目でわ
-

-
[CSS] 角丸は便利だけど理解に苦しむ時もある
一般的な角丸の使い方 よく使う角丸は、divを角丸にしたり、画像を角丸にしたりすることでしょう。
-

-
[CSS] clearfixの使い方を考える
現在のclearfix 以前は、IE6に対応させるためにソースがちょっと多かったですが、現在はかな
-

-
[jQuery] フルサイズ(ブラウザいっぱい)で画像を表示するlightbox風プラグインの紹介 [ギャラリーサイト向け]
jQuery fullsizable plugin ブラウザ画面いっぱいに画像を表示したい時に使え
-

-
[CSS] フォームや登録の進み具合をCSSだけで表現する方法
フォームや登録過程で、今どれくらい進んでいるのか利用者に対して表示する事はとても重要な事だと思います
-

-
[jQuery] 実際の案件でよく使っていたプラグイン4選!
1.bxSlider bxSliderは、コンテンツスライダーのプラグインです。 使い勝手が非常
-

-
[jQuery] クリック時に波紋のような効果をつける
今回は、クリックした時に波紋のような効果をつけるjQueryプラグインの紹介です。 Ripple
-

-
[HTML]デザインは、やはり大切だった!
デザイン無しでのサイト制作には限界がある 見切り発車で、 おさらいがてらWordPressのテーマ
-

-
[CSS] ベンダープレフィックスはどこまで必要か?
各ブラウザが独自に先行実装しているCSS3 CSS3が現在、各ブラウザでも対応状況が進み、だいぶ使
-

-
[jQuery] 背景画像を画面いっぱいにするプラグイン
背景に、画像をいっぱいに広げて表示したいときってありますよね。 ちょうど、そういう必要があったため