[CSS] フォームや登録の進み具合をCSSだけで表現する方法
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
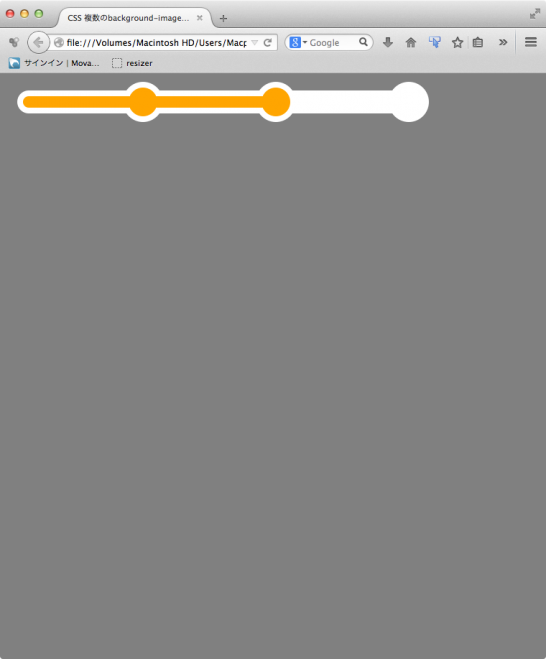
フォームや登録過程で、今どれくらい進んでいるのか利用者に対して表示する事はとても重要な事だと思います。
そんな、進行状況をCSSのみで表現する方法を紹介します。
構造は非常に単純
まず、HTMLですが、とても単純です。
<div class="bar active"></div> <div class="bar active"></div> <div class="bar"></div>
これだけです。クラスのactiveが付いた箇所は既に通った箇所、もしくは現在地です。
そして、CSSですが、これもそれほど難しいものではありません。
body {
background: gray;
}
.bar {
border-radius: 1em 0 0 1em;
background: #fff;
height: 1em;
width: 20%;
margin: 1em;
border: .5em solid #fff;
border-right: 0;
position: relative;
float: left;
}
.bar + .bar {
border-radius: 0;
border-left: 0;
margin-left: 1.25em;
z-index: -2;
}
.bar + .active.bar {
z-index: auto;
}
.bar:after {
content: '';
display: block;
width: 2.5em;
position: absolute;
right: -2.9em;
top: -1.25em;
height: 2.5em;
border: .5em solid #fff;
background: #fff;
border-radius: 50%;
z-index: -1;
}
.active.bar,
.active.bar:after {
background: orange;
}
これだけです。
構造を少し解説します。
まず、.barで角丸のバーを作ります。そして、その下の .bar + .bar という隣接セレクタで次の.barの角丸をなくしています。
あとは、:afterで丸のポイントを作っています。
まとめ
CSSを駆使して非常に簡単に表現されているいい例です。
javascriptと合わせれば、フォームがユーザーにとって使いやすいものになるでしょう。
ad
関連記事
-

-
[CSS] メディアクエリ(Media Queries)を考える
Media Queriesとは Media Queriesとは、画面環境に応じてCSSの適用範囲を
-

-
[Dreamweaver] テンプレートの入れ子
テンプレートは入れ子に出来る! Dreamweaverのテンプレートは、ベースを作り、さらにそのベ
-

-
[CSS] animationを使ってみる!
色の変化をCSSのみで実装できる! CSS3のキーフレームアニメーションでは、JSで出来る、背景色
-

-
[WordPress] 管理画面にカラーピッカー(wp_color_picker)を表示する
カラーピッカー 管理画面でプラグインの設定などでカラーピッカーを表示したい場合、wp_color_
-

-
[jQuery]背景画像にぼかしを入れるプラグイン
Blurrプラグインの紹介 BlurrはシンプルなjQueryのプラグインです。 そして、背景画
-

-
[CSS] ベンダープレフィックスはどこまで必要か?
各ブラウザが独自に先行実装しているCSS3 CSS3が現在、各ブラウザでも対応状況が進み、だいぶ使
-

-
[jQuery] 360°回転させたり、マウスでシーンを移動するプラグイン
rollerblade-js Rollerbladeを使えば、Webサイトに360°回転させてプロ
-

-
[jQuery] クリックしたところから波紋が広がるプラグイン!
Rippler 以前にも波紋のプラグインを紹介しましたが、今回も新たなプラグインを紹介しま
-

-
[CSS]印刷用CSSの設定方法
印刷用のCSSは、設定が簡単! 普通にサイトを作っていると、結構印刷用のCSSの設定もお願いされま
-

-
[Dreamweaver] オプション領域を極める!テンプレート上級編
オプション領域は、難しい! これまで、数回に渡りDreamweaverでのテンプレートの使い方を紹