[javascript] Google Maps javascript API v3の使い方(基本編)
公開日:
:
javascript, Web制作
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
Google Maps javaScript API v3とは
Google Maps API V3 は、携帯端末で高速に読み込んで快適に動作するよう設計されています。特に、Android 搭載端末や iOS 搭載端末など、高機能の携帯端末を対象に開発されています。携帯端末のブラウザは通常のパソコンのブラウザよりも画面サイズが小さく、携帯端末に特有の操作もあります(ピンチイン/ピンチアウトなど)。
Googleのサイトではこのように説明されています。
今までのものよりも、よりスマホやタブレットを意識しているということになります。
ちょっとだけ設置が面倒になったv3
今まではGoogle Mapで検索した場所を、「地図を共有する/埋め込む」からコードを取得して設置するだけで十分でした。
今でももちろん使えます。ただし、Chromeでは印刷で地図が表示されません。同じGoogleのものなのに・・・。
では、v3の設置を説明しましょう。
まず、これまでと変わった点としては、jsを読み込む必要があります。
head内に下記を読み込みましょう。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
最後のsensor=trueの部分は、スマホなどでGPSを使用するかということです。trueかfalseで、省略は不可と説明している方もいましたがGoogleの公式サンプルでは省略されていました。
不安な場合は、入れておきましょう。
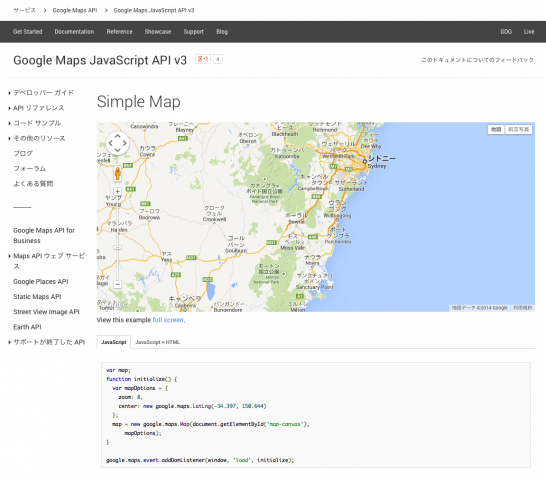
Google Maps javaScript API v3 デベロッパーズガイド
そして、各種パラメータ等が多数存在しているのですが、今回は基本的な設置までの説明としますので、いろいろ省いて簡単に説明します。
上記のソースの下に下記を追加します。
<script>
var map;
function initialize() {
var mapOptions = {
zoom: 8,
center: new google.maps.LatLng(-34.397, 150.644)
};
map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
そして、HTMLは下記になります。
<div id="map-canvas"></div>
これだけで、表示は可能です。
勘のいい方はもうわかると思いますが、google.maps.LatLng(-34.397, 150.644)で座標を決めています。
座標の調べ方は、色々ありますが、もっとも簡単で正確なのは、Google Mapで検索した際にURLに出ています。
https://www.google.co.jp/maps/place/札幌国際ビル貸会議室/@43.066011,141.350301,17z/data=!3m1!4b1!4m2!3m1!1s0x5f0b297578f45c63:0xebad5d9ea4e4a64c?hl=ja
こういう風に出るのですが、@の後ろ二つが座標です。43.066011,141.350301ここです。そして、17zは倍率です。
この倍率をv3のコードで設定したい場合は、zoomの数字を17に合わせればいいでしょう。
map-canvasの大きさなどはCSSで設定します。
まとめ
この他にも、マーカーを変更できたり、マップの色を変更できたりしますが、今回は本当に基本の地図を表示する部分だけを紹介しました。
機会があれば、もっと詳しく説明出来たらと思いますが、Googleのサンプルが結構充実しているので、気になる方はそちらを見てみるのもいいと思います。
Google Maps javaScript API v3 code sample
ad
関連記事
-

-
[CSS] メディアクエリ(Media Queries)を考える
Media Queriesとは Media Queriesとは、画面環境に応じてCSSの適用範囲を
-

-
[jQuery] クリックしたところから波紋が広がるプラグイン!
Rippler 以前にも波紋のプラグインを紹介しましたが、今回も新たなプラグインを紹介しま
-

-
[CSS] 複数のbackground-imageの設定方法
マルチBackground-imageを使ってみる CSS3では、背景画像を指定する際に複数の画像
-

-
[jQuery]背景画像にぼかしを入れるプラグイン
Blurrプラグインの紹介 BlurrはシンプルなjQueryのプラグインです。 そして、背景画
-

-
[WordPress] 管理画面にテーブル(WP_List_Table)を表示する
WP_List_Table 管理画面で標準テーブルを表示したい場合は、WP_List_Tableを
-

-
[Dreamweaver] テンプレート機能初級編!
まずはベースとなるHTMLを作成しましょう。 Dreamweaverのテンプレートを作るには、ベー
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第1回]
現在、このブログはENJIさんが作られたSTINGER3という無料のテーマを利用させて頂いて
-

-
[CSS] リンク先やファイルタイプに合わせてアイコンを自動で付くようにする!
柔軟に対応出来るCSS リンク先やリンクしているファイルに合わせて、こういうファイルだよと一目でわ
-

-
[WordPress] 管理画面にカラーピッカー(wp_color_picker)を表示する
カラーピッカー 管理画面でプラグインの設定などでカラーピッカーを表示したい場合、wp_color_
-

-
[Dreamweaver] オプション領域を極める!テンプレート上級編
オプション領域は、難しい! これまで、数回に渡りDreamweaverでのテンプレートの使い方を紹