[Dreamweaver] テンプレート機能初級編!
公開日:
:
最終更新日:2014/08/09
Dreamweaver, Web制作 Dreamweaver
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
まずはベースとなるHTMLを作成しましょう。
Dreamweaverのテンプレートを作るには、ベースのHTMLが必要です。
そのベースのHTMLをテンプレート化します。
では、ベースのHTMLを作っていきましょう!
今回は、とりあえずXHTMLでいきます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>テンプレート</title> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta name="description" content="説明文" /> <meta name="keywords" content="キーワード" /> <link rel="stylesheet" type="text/css" href="common/css/default.css" media="all" /> <link rel="stylesheet" type="text/css" href="common/css/print.css" media="print" /> </head> <body> <!-- ヘッダー --> <div id="wrapper"> <div id="header"> <p id="logo"><a href="index.html"><img src="common/images/logo.gif" alt="Hidef.jp" width="105" height="30" /></a></p> <div id="headlink">| <a href="#">サイトマップ</a> | <a href="#">お問い合わせ</a> |</div> <div id="globalnavi"> <ul> <li>メニュー1</li> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> </ul> </div> </div> <!-- //ヘッダー --> <!-- メインエリア --> <div id="contents"> <div id="historylink"> <ul> <li><a href="#">HOME</a></li> <li>現在位置</li> </ul> </div> <div id="main"> <h1>見出し1</h1> <h2>見出し2</h2> <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p> </div> <div id="subnavi"> <ul> <li><a href="#" class="on">サブメニュー1</a></li> <li><a href="#">サブメニュー2</a> <ul> <li><a href="#">コンテンツ1</a></li> <li><a href="#">コンテンツ2</a></li> </ul> </li> <li><a href="#">サブメニュー3</a></li> <li><a href="#">サブメニュー4</a></li> </ul> </div> </div> <div id="gotop"><a href="#header">このページのトップへ</a></div> <!-- //メインエリア --> <!-- フッター --> <div id="footer"> <div id="footlink">| <a href="#">このサイトについて</a> | <a href="#">プライバシーポリシー</a> |</div> <div id="copyright">Copyright © hidef.jp. All Rights Reserved.</div> </div> <!-- //フッター --> </div> </body> </html>
ちょっと長いですが、ベースが出来ました。
テンプレート化して、編集領域を決めよう!
まずはテンプレート化
作成した、ベースのHTMLファイルをDreamweaverで開いた状態で、上部メニューの「ファイル > テンプレートとして保存」を選択します。
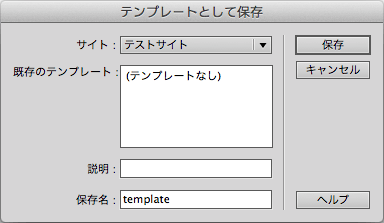
すると、下記のような小窓が出てきます。

サイト:そのテンプレートを使うプロジェクト
既存のテンプレート:ここは未選択でもいい?(選択したことがないです)
説明:テンプレートの説明なので、わかりやすいように
保存名:テンプレートファイルの名前になります
これらを入力して保存をクリックすると、「リンクを更新しますか?」と出来てますので必ず更新しましょう。
更新しないと、CSSなどがリンク切れを起こしてしまいます。
これで、テンプレート化が出来ました!
まずは<head>内から見ていこう。
テンプレート化されたファイルの<head>辺りは、下記の様に変更されています。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <!-- TemplateBeginEditable name="doctitle" --> <title>テンプレート</title> <!-- TemplateEndEditable --> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta name="description" content="説明文" /> <meta name="keywords" content="キーワード" /> <link rel="stylesheet" type="text/css" href="../common/css/default.css" media="all" /> <link rel="stylesheet" type="text/css" href="../common/css/print.css" media="print" /> <!-- TemplateBeginEditable name="head" --> <!-- TemplateEndEditable --> </head>
この状態だと、descriptionとkeywordsが、テンプレートとして各ページに適用しても編集出来ない状態になっています。
それを編集できるようにするには、
<!-- TemplateBeginEditable name="head" --> <!-- TemplateEndEditable -->
これの間に入れる必要があります。
変更したソースが下記です。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <!-- TemplateBeginEditable name="doctitle" --> <title>テンプレート</title> <!-- TemplateEndEditable --> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <link rel="stylesheet" type="text/css" href="../common/css/default.css" media="all" /> <link rel="stylesheet" type="text/css" href="../common/css/print.css" media="print" /> <!-- TemplateBeginEditable name="head" --> <meta name="description" content="説明文" /> <meta name="keywords" content="キーワード" /> <!-- TemplateEndEditable --> </head>
これでdescriptionとkeywordsは、各ページで個別に設定出来る様になりました。
編集可能領域を設定しよう!
さて、この状態で各ページにテンプレートを適用しても、コンテンツエリアなどは全く編集出来ない状態です。
(テンプレートの適用は、上部メニュー「修正 > テンプレート > テンプレートをページに適用」)
それを、ここは編集出来る場所ですよ〜と指定するのが編集可能領域です。
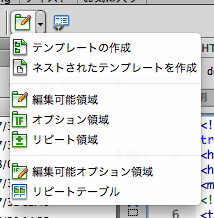
編集出来る様にしたい場所にカーソルを合わせて、上部メニュー「挿入 > テンプレートオブジェクト > 編集可能領域」と選択します。
下記のようなメニューからも挿入できます。

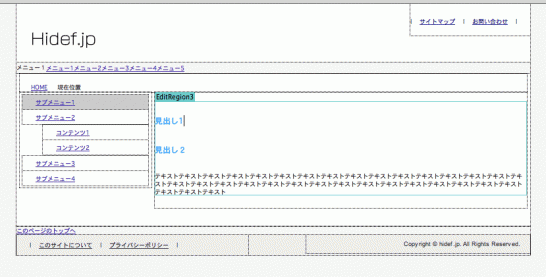
これで、プレビュー画面には、下記の様に編集可能領域の枠が出来たはずです。

EditRegion3という青緑の枠が編集可能領域になります。
編集可能領域は、何個でも増やす事ができるので、EditRegion4と数字が大きくなっていきます。
まとめ
今回は、ざっと基本中の基本の部分のみ紹介しました。
最近はDreamweaverよりも、Codaとか他のエディターソフトを使う方も増えていますが、Dreamweaverのテンプレート機能は、まだまだ使える優秀な機能です。
これから勉強する人や機能を使えてない人は、是非Dreamweaverを使ってみてください。
ad
関連記事
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第1回]
現在、このブログはENJIさんが作られたSTINGER3という無料のテーマを利用させて頂いて
-

-
[Dreamweaver] オプション領域を極める!テンプレート上級編
オプション領域は、難しい! これまで、数回に渡りDreamweaverでのテンプレートの使い方を紹
-

-
[jQuery]背景画像にぼかしを入れるプラグイン
Blurrプラグインの紹介 BlurrはシンプルなjQueryのプラグインです。 そして、背景画
-

-
[WordPress] 自作プラグインの設定など
プラグインを自作してみる WordPressでプラグインを作成する際の設定(フック)などをまとめて
-

-
[CSS] 紙の様にふわっとしたエフェクトが全くつかえない!
寒くなってきて動きが鈍い僕です。こんにちわ。 さて、タイトルの件なのですが、たまに見か
-

-
[javascript] Google Maps javaScript API v3の使い方(応用編:Mapの色を変更する)
まだまだあるぞ!Google Maps javaScript API v3 さて、2回にわたって紹
-

-
[jQuery] 背景画像を画面いっぱいにするプラグイン
背景に、画像をいっぱいに広げて表示したいときってありますよね。 ちょうど、そういう必要があったため
-

-
[Dreamweaver] サイトタイトルを入力する枠を広げる!
デフォルトのままじゃ、狭い! DreamWeaverのタイトルを入力する枠があると思いますが、これ
-

-
[jQuery] フォーカスポイントを決めて、そこを中心に切り抜くプラグインFocusPoint
FocusPoint FocusPointは、レスポンシブにクロップ(切り抜き)するjQueryの
-

-
[Dreamweaver] 便利な検索&置換
Dreamweaverの検索&置換は、便利な機能が満載! サイトを制作する上で厄介になってくるのが







