[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第2回]
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
忙しくて忘れてました。僕です。
さて、今回はもうちょっと見栄えもよくしたいなーなんて考えてます。
なので、まずは必要な箱を全部作っちゃいます。
<div id="contents"> <div id="main"> <div> <article> <p>記事タイトル</p> <p>日時</p> <p>本文</p> <p>追記?</p> </article> </div> </div> <div id="side"> <aside> <p>検索?</p> <p>カテゴリ</p> <p>コメント?</p> <p>最近の記事?</p> </aside> </div> </div>
現在、こうなっております。<section>と<aside>が増えてますね!
実際のところ何が正しいのかわかりませんが、僕はあまりsectionなどにcssでスタイルを当てるようなことはしません。
やればソースも綺麗になっていいのだと思いますけど、何かで「そういうのに使っちゃだめ!」って読んだ気がします。
間違ってるかな?
とりあえず必要なものはこれぐらいということで、レイアウトを考えていきます。
2カラムにしよう!
floatの問題が出てますね。でもスルーします。
footerにclearを入れておけば問題ないでしょう。
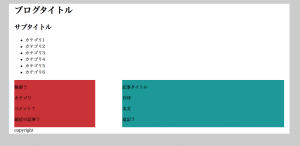
ちなみに、僕はよくレイアウトで問題があるときに、CSSで色づけして確認します。
こんな風に。
この場合、#contentsの中に#mainと#sideがあるんですが、#contentsの背景色が出ていません。
floatの高さの問題のやつですね。そう、例のやつです。うんそう、アレアレ。
こうやって色をつけると調整するときもわかりやすくて便利です。
でも、せっかくなのでfloat使わずにflexboxを使いましょう!
こうなります。
flex自体、まだまだ案件で使えることがないですが、久しぶりに触ってみるといろいろと変わってました。
CSSは、下記のようになります。
#contents{
clear:both;
padding:20px 0 20px;
background-color:#939;
display: -webkit-flexbox;
display: -moz-flexbox;
display: -ms-flexbox;
display: -o-flexbox;
display: flexbox;
display:-webkit-box;/*古い記述*/
display:-moz-box;/*古い記述*/
display:-o-box;/*古い記述*/
-moz-box-flex:1;
-webkit-box-flex:1;
-o-box-flex:1;
-ms-box-flex:1;
}
#main{
width:600px;
background-color:#099;
}
#side{
width:300px;
background-color:#C33;
}
中のdivに何も指定してないと、くっついて隣り合わせになりますね。
float:left;の様な感じ。
まだ確定してないらしく、プロパティなどはどんどん変わってますね。何を設定したらいいのかわかんね。
#contents{
clear:both;
padding:20px 0 20px;
background-color:#939;
display: -webkit-flexbox;
display: -moz-flexbox;
display: -ms-flexbox;
display: -o-flexbox;
display: flexbox;
display:-webkit-box;/*古い記述*/
display:-moz-box;/*古い記述*/
display:-o-box;/*古い記述*/
-moz-box-flex:10.0;
-webkit-box-flex:10.0;
-o-box-flex:10.0;
-ms-box-flex:10.0;
}
#main{
background-color:#099;
-webkit-box-flex: 1;
-webkit-box-ordinal-group: 2;
}
#side{
width:300px;
background-color:#C33;
-webkit-box-ordinal-group: 1;
}
最終的にこうなりました。
左のカラムは横幅固定、右は固定ではないけど今のところ意味ない状態です。
Safariで見ながらやってるので、その他のブラウザ用のベンダープレフィックスは適宜追加してください。
今日は以上です!
ad
関連記事
-

-
[jQuery] クリック時に波紋のような効果をつける
今回は、クリックした時に波紋のような効果をつけるjQueryプラグインの紹介です。 Ripple
-

-
[WordPress] 自作プラグインの設定など
プラグインを自作してみる WordPressでプラグインを作成する際の設定(フック)などをまとめて
-

-
[jQuery] FlickerPlateを紹介します。
かっこいいプラグインで、フリックにも対応します。 Flickerplateは、シンプルでとても使い
-

-
[jQuery] Block Scrollプラグイン
今回は、ブロック毎にスクロールするjQueryプラグインのご紹介です。 Block Scroll
-

-
[CSS] 複数のbackground-imageの設定方法
マルチBackground-imageを使ってみる CSS3では、背景画像を指定する際に複数の画像
-

-
[CSS] 今さらだけど、必ず覚えておきたいCSSセレクタ
CSSセレクタとは? CSSセレクタを意識する事はあまりないと思いますが、今回はおさらいがてら、C
-

-
[javascript] Google Maps javascript API v3の使い方(基本編)
Google Maps javaScript API v3とは Google Maps API V
-

-
[HTML]デザインは、やはり大切だった!
デザイン無しでのサイト制作には限界がある 見切り発車で、 おさらいがてらWordPressのテーマ
-

-
[CSS] CSS3のtransitionを使ってみよう!
CSS3のTransitionは、そんなに難しくない! CSS3では、CSSのマークアップだけでア
-

-
[jQuery]背景画像にぼかしを入れるプラグイン
Blurrプラグインの紹介 BlurrはシンプルなjQueryのプラグインです。 そして、背景画