[Dreamweaver] サイトタイトルを入力する枠を広げる!
公開日:
:
Dreamweaver, Web制作 Dreamweaver
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
デフォルトのままじゃ、狭い!
DreamWeaverのタイトルを入力する枠があると思いますが、これがデフォルトのままだと相当狭いのです。
現在は、みなさん結構大きなモニターで作業されているでしょう。
なので、狭いままだと作業しにくいので、広げちゃいましょう。
この無題ドキュメントの部分です。(※この時点でデフォルトよりも広げてあります。)
※あくまで自己責任でお願いします。何かが起きても一切責任は負いません。
広げる方法
Macだとアプリケーション > Dreamweaver > Configuration > Toolbars > toolbars.xml を見つけましょう。
toolbars.xmlが見つかったら、任意のテキストエディタで開いて、titleで検索しましょう。
DW_SetTitleが見つかると思いますので、そこの中にある数字width=”450″(多分デフォルトはもっと小さい)を自由に変更しましょう。
今回は、最近ちょっと狭く感じていたのでwidth=”650″まで広げてみました。
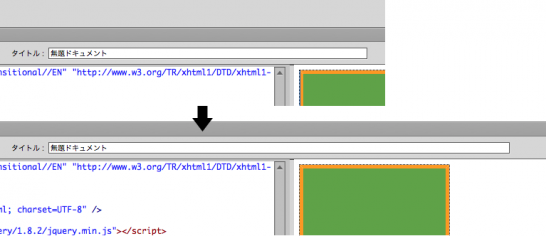
なんということでしょう。あんなに狭かったタイトルエリアが広々空間に!
まとめ
今回は、結構コアな内容ですが、使いやすいようにするためには欠かせないカスタマイズです。
実際に変更出来る箇所は少ないので、出来るところはとことん自分流に変更したいですね。
何度も念を押しておきますが、あくまで自己責任でお願いします。
何か起きても、一切の責任は負いかねますので、ご了承ください。
ad
関連記事
-

-
[jQuery] Block Scrollプラグイン
今回は、ブロック毎にスクロールするjQueryプラグインのご紹介です。 Block Scroll
-

-
[CSS] メディアクエリ(Media Queries)を考える
Media Queriesとは Media Queriesとは、画面環境に応じてCSSの適用範囲を
-

-
[jQuery] フォーカスポイントを決めて、そこを中心に切り抜くプラグインFocusPoint
FocusPoint FocusPointは、レスポンシブにクロップ(切り抜き)するjQueryの
-

-
[CSS] 今さらだけど、必ず覚えておきたいCSSセレクタ
CSSセレクタとは? CSSセレクタを意識する事はあまりないと思いますが、今回はおさらいがてら、C
-

-
[jQuery] FlickerPlateを紹介します。
かっこいいプラグインで、フリックにも対応します。 Flickerplateは、シンプルでとても使い
-

-
[CSS] リンク先やファイルタイプに合わせてアイコンを自動で付くようにする!
柔軟に対応出来るCSS リンク先やリンクしているファイルに合わせて、こういうファイルだよと一目でわ
-

-
[WordPress] 管理画面にテーブル(WP_List_Table)を表示する
WP_List_Table 管理画面で標準テーブルを表示したい場合は、WP_List_Tableを
-

-
[WordPress] 自作プラグインの設定など
プラグインを自作してみる WordPressでプラグインを作成する際の設定(フック)などをまとめて
-

-
[CSS] 紙の様にふわっとしたエフェクトが全くつかえない!
寒くなってきて動きが鈍い僕です。こんにちわ。 さて、タイトルの件なのですが、たまに見か
-

-
[CSS] CSS3のtransitionを使ってみよう!
CSS3のTransitionは、そんなに難しくない! CSS3では、CSSのマークアップだけでア