[Dreamweaver] 不要な_notesを作成させない方法
公開日:
:
Dreamweaver, Web制作 Dreamweaver
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
みなさん、_notesで困ってませんか?
Dreamweaverは、デフォルト設定で使用していると必ず_notesというフォルダを作成してしまいます。
この_notesというフォルダは、決して必要なものではありません。
しかも、丸ごとアップロードしたりすると一緒にアップされてしまいますので、サーバー内ではただのゴミです。
このフォルダ、各ディレクトリに作られたりするので、一旦サーバーにアップしてしまうと、削除するのが大変なのです。
こんな不要なものどうしてつくられるのでしょうか。
それは、親和性の高いFireworksとの情報共有であったり、サーバーへの同期情報が保存されているのです。
_notesを作られないようにしよう!
まずは、Fireworksとの間で作成される要素を取り除きましょう。
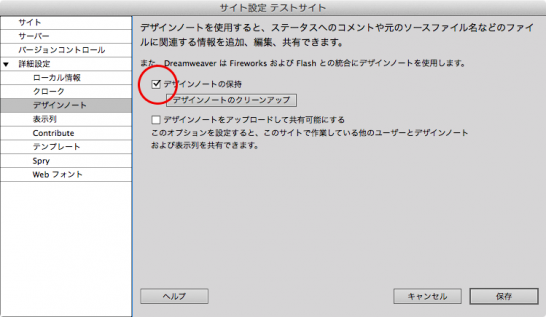
サイトの管理 > サイト設定 > デザインノート の中の「デザインノートの保持」のチェックを外しましょう。
念のために、チェックを外したあとデザインノートのクリーンアップもクリックしておきましょう。
これで、Fireworksとの間で作られるファイル(拡張子が.mno)が作られなくなりました。
これだけじゃなくならない_notes
上記の作業をしても、これだけでは_notesは作られてしまうんです。
よくネットの記事で、上記だけでOKみたいなのもありますが、全然OKじゃないんです。
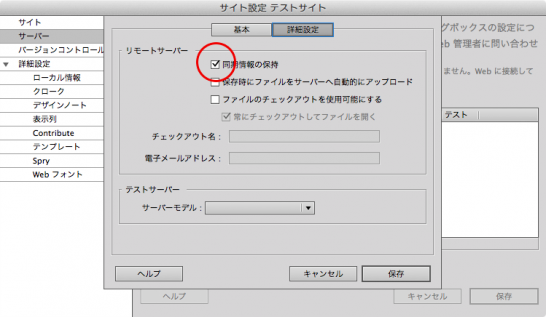
次に必要なのは、サイトの管理 > サイト設定 > サーバー > 詳細設定 の「同期情報の保持」のチェックを外しましょう。
これで、やっと忌々しい_notesとお別れができます。
まとめ
サイト毎に設定を変更しなければいけないので、面倒なんですが、一度覚えておけばそんなに大変な作業ではないので、不要なゴミファイルを作りたくない場合は必ず設定しましょう。
ad
関連記事
-

-
[CSS]印刷用CSSの設定方法
印刷用のCSSは、設定が簡単! 普通にサイトを作っていると、結構印刷用のCSSの設定もお願いされま
-

-
[jQuery] 背景画像を画面いっぱいにするプラグイン
背景に、画像をいっぱいに広げて表示したいときってありますよね。 ちょうど、そういう必要があったため
-

-
[Dreamweaver] テンプレートの入れ子
テンプレートは入れ子に出来る! Dreamweaverのテンプレートは、ベースを作り、さらにそのベ
-

-
[Dreamweaver] テンプレート機能を使う!初級〜中級編
まだまだある便利機能! 既に、上級編まで紹介してしまってますが、抜けていたので、すこし簡単です。
-

-
[CSS] 今さらだけど、覚えておきたい疑似クラス・疑似要素
さて、前回は、CSSのセレクタをおさらいしました。 そして、属性セレクタを取り上げている記事も合わ
-

-
[jQuery] Block Scrollプラグイン
今回は、ブロック毎にスクロールするjQueryプラグインのご紹介です。 Block Scroll
-

-
[jQuery] OSX風のスクロールバーにするプラグイン!
trackpad-scroll-emulator trackpad-scroll-emulator
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第1回]
現在、このブログはENJIさんが作られたSTINGER3という無料のテーマを利用させて頂いて
-

-
[Dreamweaver] コーディングを早くする5つの方法
コーディングは、早くなる! 普段、Dreamweaverを使っている人で、SassやZenコーディ
-

-
[Dreamweaver] 便利な検索&置換
Dreamweaverの検索&置換は、便利な機能が満載! サイトを制作する上で厄介になってくるのが