[Dreamweaver] コーディングを早くする5つの方法
公開日:
:
Dreamweaver, Web制作 Dreamweaver, HTML
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
コーディングは、早くなる!
普段、Dreamweaverを使っている人で、SassやZenコーディングを使ってない人でも、Dreamweaverの機能を駆使すればまだまだ早くなります。
テーブルの行の追加は、Tabキーで!
Dreamweaver上でコーディングしているときに、テーブルを挿入する際に威力を発揮するのがTabキー。
セルの移動もTabキーで出来、行の追加も最後のセルにカーソルがある状態でTabキーを押せば追加されます。
これだけでも十分早くなるんです。
ちなみに、列の追加に関しては、プロパティパネルから追加するしかありません。(知らないだけかも・・・)
追加した行が多すぎた場合、不要なセルをドラッグして選択してdeleteキーで一発削除できます。
リストの入れ子は、Tabキーで!
リストでメニューなどを作っている場合、入れ子にしなければならない事がよくあります。
そういうときは、入れ子にしたい場所にリスト項目を増やし、tabキーを押すと入れ子になってくれます。
不要なタグがある場合、選択するのはタグセレクターで!
不要なタグが出てきた場合、開始タグと閉じタグを一個ずつ選択して削除するのは面倒な作業です。
そういう場合、タグセレクターから右クリックでタグだけ削除できます。
意外と知られていないショートカット
たくさんのファイルをいっぺんに開く時がありますが、たくさんのファイルをいっぺんに閉じたい時もあります。
そういうときは、cmd + shift + w のショートカットを使えば(winの場合は、ctrl + shift + w)いっぺんに閉じる事ができます。
意外と知られていない便利機能
外部のjsファイルを必要とする場合、URLでいい場合はそれで問題ないんですが、ファイルを持っている場合にソースに追加しなければなりません。
そういう時は、ファイルパネルからhead内にドラッグするだけで追加されます。
これは、何気に便利でよく使います。
もっと上級者になりたい場合、アセットやスニペットの機能も覚えよう
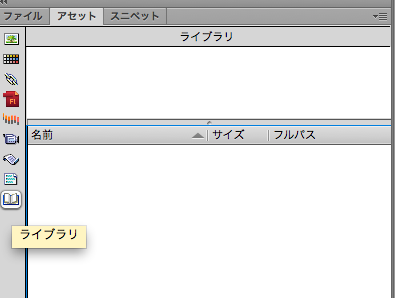
アセットは、サイト内で使用しているファイル等をファイルタイプ別に見れる機能ですが、ライブラリを作る事ができます。
このライブラリは、いわばいろんな所で繰り返し使う同じ部品と考えて、一カ所で管理しておくものです。
ライブラリは、アセットパネルから追加出来るのですが、編集できるのもアセットパネル内でだけです。
HTMLファイルにパネル下方の追加ボタンで追加するのですが、追加されたものは編集不可の部品になっています。
少しテンプレートに似てはいるのですが、いろんなところに使い回す全く同じものが存在する場合にとても重宝します。
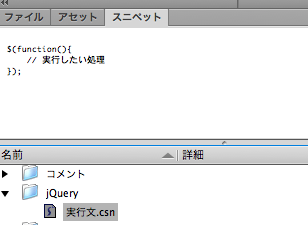
スニペットは、あらかじめソースを登録しておいて、必要な箇所で使うものです。
例えば、jQueryの実行文がわからなくなっても、登録しておけば問題ありません。
このように、上に内容が表示されます。
これをダブルクリックすると、任意の場所に挿入されます。
まとめ
ざっと、Dreamweaverでコーディングする際に時間短縮になる方法や機能を紹介しましたが、僕の知らないこともまだまだあると思います。
紹介したもの以外で、また新たに機能を使いこなせるようになったら紹介したいと思います。
ad
関連記事
-

-
[CSS] リンク先やファイルタイプに合わせてアイコンを自動で付くようにする!
柔軟に対応出来るCSS リンク先やリンクしているファイルに合わせて、こういうファイルだよと一目でわ
-

-
[CSS] animationを使ってみる!
色の変化をCSSのみで実装できる! CSS3のキーフレームアニメーションでは、JSで出来る、背景色
-

-
[javascript] Google Maps javaScript API v3の使い方(応用編:マーカーを変更する)
いろんなことが出来るようになったv3 昨日、基本編を書きましたが、今回は応用編です。 v3に
-

-
[CSS] clearfixの使い方を考える
現在のclearfix 以前は、IE6に対応させるためにソースがちょっと多かったですが、現在はかな
-

-
[jQuery] Block Scrollプラグイン
今回は、ブロック毎にスクロールするjQueryプラグインのご紹介です。 Block Scroll
-

-
[Dreamweaver] テンプレートの入れ子
テンプレートは入れ子に出来る! Dreamweaverのテンプレートは、ベースを作り、さらにそのベ
-

-
[jQuery] 実際の案件でよく使っていたプラグイン4選!
1.bxSlider bxSliderは、コンテンツスライダーのプラグインです。 使い勝手が非常
-

-
[Dreamweaver] オプション領域を極める!テンプレート上級編
オプション領域は、難しい! これまで、数回に渡りDreamweaverでのテンプレートの使い方を紹
-

-
[CSS] 複数のbackground-imageの設定方法
マルチBackground-imageを使ってみる CSS3では、背景画像を指定する際に複数の画像
-

-
[WordPress] 自作プラグインの設定など
プラグインを自作してみる WordPressでプラグインを作成する際の設定(フック)などをまとめて