[jQuery] 実際の案件でよく使っていたプラグイン4選!
公開日:
:
最終更新日:2014/08/09
jQuery, Web制作 javascript, jQuery
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
1.bxSlider
bxSliderは、コンテンツスライダーのプラグインです。
使い勝手が非常によく、様々な案件でお世話になってます。
設置方法
<head>内にファイルのリンク!
上記サイトの右上の「Download」からファイルをダウンロードします。
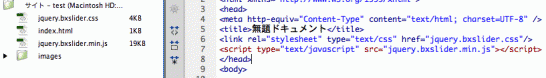
必要なファイルを任意の場所に置いて、<head>内に記述します。
今回はこんな感じです。
同階層に置いてあるのでこんな感じですが、階層が違うならパスを合わせてください。
あ、jQueryを読み込んでないですね。jQueryは、プラグインのjsファイルよりも前に読み込みましょう。
<link rel="stylesheet" type="text/css" href="jquery.bxslider.css"/> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script type="text/javascript" src="jquery.bxslider.min.js"></script>
こういう感じですね。
jQuery自体は、公式サイトからダウンロードしてもいいし、Googleのライブラリを使用してもどちらでもかまいません。
でも、Googleの方がバージョンの数字を変えるだけですぐにバージョンを変更出来るので便利です。
<body>内に必要なHTMLを記述!
次にHTMLのソースですが、非常に簡単です。
<ul class="bxslider"> <li><img src="/images/pic1.jpg" /></li> <li><img src="/images/pic2.jpg" /></li> <li><img src="/images/pic3.jpg" /></li> <li><img src="/images/pic4.jpg" /></li> </ul>
これだけで、スライドショーが出来てしまいます。
この例では画像になってますが、動画でもHTMLコンテンツでも大丈夫です。
詳しくはhttp://bxslider.com/examplesにいろんなサンプルが出ています。
最後にbxSliderを動かす記述を!
このままでは、まだ動きません。
最後に<head>内にscriptを書けば完了です。
<script type="text/javascript">
$(function(){
$(document).ready(function(){
$('.bxslider').bxSlider();
});
});
</script>
これで完成です。
細かいパラメーターの設定などもあるのですが、そのうちじっくり取り上げます。
2.fixHeight.js
これは、横に並んだボックスの高さを揃えてくれるjsなんですが、内包しているものも揃えられる非常に優れたプラグインです。
設置方法
<head>内にファイルのリンク!
http://www.starryworks.co.jp/blog/tips/fixheightjs.html
ここからダウンロードできますので、ダウンロードしましょう。
といっても、ダウンロードされるファイルは、fixHeight.jsの一つです。
これをjQueryと共に<head>内に記述しましょう。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script type="text/javascript" src="fixHeight.js"></script>
こうなります。
fixHeight.jsの最後に実行宣言文も書かれているので、これ以上の記述は特に必要ありません。
<body>内に必要なHTMLを記述!
<div class="fixHeight"> <div> <p>ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。ダミーテキストです。</p> </div> <div> <p>ダミーテキストです。ダミーテキストです。</p> </div> <div> <p>ダミーテキストです。</p> </div> <div> <p>ダミーテキストです。ダミーテキストです。ダミーテキストです。</p> </div> <div> <p>ダミーテキストです。ダミーテキストです。</p> </div> <div> <p>ダミーテキストです。</p> </div> </div>
この入れ子になっているdivをfloatで横に並べても最大の高さで揃えてくれます。
jsなどで文字サイズの変更があっても問題ないです。
http://www.starryworks.co.jp/blog/tips/fixheightjs.html
ここにたくさんサンプルがあります。
3.CSS切替なしでフォントサイズを変更するjQueryのスクリプト
これも本当によく使います。
なんたって、テキストでも画像でもいけるってところが最高です。
導入には長い説明が必要なので、下記のリンク先を読んでください。
http://web-mugen.com/javascript/jquerynochangecssfontsizechange/
結構柔軟に対応出来るので、オススメです!
4.PIE.js
これはPIE.htcのjs版ですが、.htcはサーバーによって設置できたり出来なかったり、いろいろ面倒なんです。
その点、こちらはjsファイルなのでそのような心配はいりません。
ただ、IE8以下にCSSの角丸だとか、box-shadowだとかを有効にしてくれるものなんですが、XPのサポートが切れてから徐々にIEの対応バージョンが上がってきていて使う事が少なくなりました。
対象ブラウザにIE8が入っていれば、結構使えると思います。
http://css3pie.com/documentation/pie-js/
こちらからダウンロード出来ます。
使い方
対象がIEのみなので、<head>内は下記の様になります。
<!--[if lte IE 8]> <script type="text/javascript" src="/js/PIE.js"></script> <script type="text/javascript" src="/js/ie.js"></script> <![endif]-->
もちろん、この記述の前にjQueryは必須です。
ファイルパスが/から始まる絶対パスなのは、Dreamweaverを使用しているからで、相対パスでも問題ありません。
そして、ie.jsは普段PIEを使うときに用意しているjsファイルですが、中身は下記の様になってます
$(function(){
$('#setbox div').each(function(){PIE.attach(this);});
$('#footer #inquiery').each(function(){PIE.attach(this);});
$('#top #solar').each(function(){PIE.attach(this);});
});
角丸にしたい要素を全て指定する必要がありますので、本当はもっとたくさん書いてあります。
まとめ
たった4つですが、今までに携わった案件で大体使ってました。
これからは、もっと少なくなってくると思いますが、要件によってはバンバン使っていくと思います。
これをもうちょっと詳しく教えて!って事があればコメントからリクエストしてください。
ad
関連記事
-

-
[CSS] ベンダープレフィックスはどこまで必要か?
各ブラウザが独自に先行実装しているCSS3 CSS3が現在、各ブラウザでも対応状況が進み、だいぶ使
-

-
[jQuery] FlickerPlateを紹介します。
かっこいいプラグインで、フリックにも対応します。 Flickerplateは、シンプルでとても使い
-

-
[CSS]印刷用CSSの設定方法
印刷用のCSSは、設定が簡単! 普通にサイトを作っていると、結構印刷用のCSSの設定もお願いされま
-

-
[jQuery] 背景画像を画面いっぱいにするプラグイン
背景に、画像をいっぱいに広げて表示したいときってありますよね。 ちょうど、そういう必要があったため
-

-
[jQuery] クリックしたところから波紋が広がるプラグイン!
Rippler 以前にも波紋のプラグインを紹介しましたが、今回も新たなプラグインを紹介しま
-

-
[Dreamweaver] 不要な_notesを作成させない方法
みなさん、_notesで困ってませんか? Dreamweaverは、デフォルト設定で使用していると
-

-
[Dreamweaver] テンプレート機能初級編!
まずはベースとなるHTMLを作成しましょう。 Dreamweaverのテンプレートを作るには、ベー
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第4回]
完全に放置してました、僕です。 別に忘れていた訳じゃないんですが、時間がありませんでした。
-

-
[CSS] リンク先やファイルタイプに合わせてアイコンを自動で付くようにする!
柔軟に対応出来るCSS リンク先やリンクしているファイルに合わせて、こういうファイルだよと一目でわ
-

-
[jQuery] 360°回転させたり、マウスでシーンを移動するプラグイン
rollerblade-js Rollerbladeを使えば、Webサイトに360°回転させてプロ
ad
- PREV
- Swiftの覚書1
- NEXT
- [Objective-C] iPhoneアプリからのメーラー起動