[Dreamweaver] 不要な_notesを作成させない方法
公開日:
:
Dreamweaver, Web制作 Dreamweaver
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
みなさん、_notesで困ってませんか?
Dreamweaverは、デフォルト設定で使用していると必ず_notesというフォルダを作成してしまいます。
この_notesというフォルダは、決して必要なものではありません。
しかも、丸ごとアップロードしたりすると一緒にアップされてしまいますので、サーバー内ではただのゴミです。
このフォルダ、各ディレクトリに作られたりするので、一旦サーバーにアップしてしまうと、削除するのが大変なのです。
こんな不要なものどうしてつくられるのでしょうか。
それは、親和性の高いFireworksとの情報共有であったり、サーバーへの同期情報が保存されているのです。
_notesを作られないようにしよう!
まずは、Fireworksとの間で作成される要素を取り除きましょう。
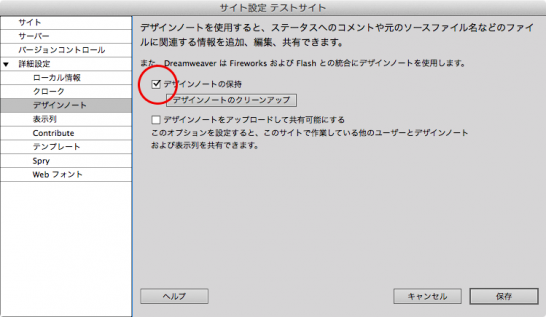
サイトの管理 > サイト設定 > デザインノート の中の「デザインノートの保持」のチェックを外しましょう。
念のために、チェックを外したあとデザインノートのクリーンアップもクリックしておきましょう。
これで、Fireworksとの間で作られるファイル(拡張子が.mno)が作られなくなりました。
これだけじゃなくならない_notes
上記の作業をしても、これだけでは_notesは作られてしまうんです。
よくネットの記事で、上記だけでOKみたいなのもありますが、全然OKじゃないんです。
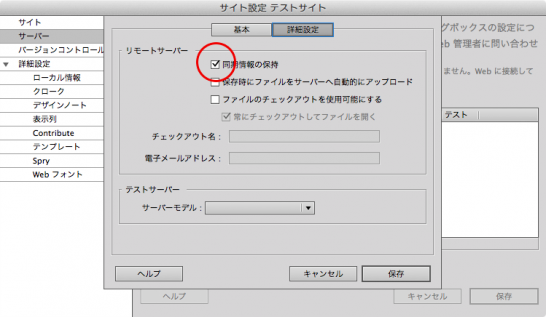
次に必要なのは、サイトの管理 > サイト設定 > サーバー > 詳細設定 の「同期情報の保持」のチェックを外しましょう。
これで、やっと忌々しい_notesとお別れができます。
まとめ
サイト毎に設定を変更しなければいけないので、面倒なんですが、一度覚えておけばそんなに大変な作業ではないので、不要なゴミファイルを作りたくない場合は必ず設定しましょう。
ad
関連記事
-

-
[HTML] 初心者を脱却するためのHTMLの心構え!
デザインを見たら、まずレイアウトの方法をイメージしよう 僕は、基本的にデザインを頂いたときに、すぐ
-

-
[Dreamweaver] テンプレートの入れ子
テンプレートは入れ子に出来る! Dreamweaverのテンプレートは、ベースを作り、さらにそのベ
-

-
[jQuery] フォーカスポイントを決めて、そこを中心に切り抜くプラグインFocusPoint
FocusPoint FocusPointは、レスポンシブにクロップ(切り抜き)するjQueryの
-

-
[CSS]印刷用CSSの設定方法
印刷用のCSSは、設定が簡単! 普通にサイトを作っていると、結構印刷用のCSSの設定もお願いされま
-

-
[jQuery] Block Scrollプラグイン
今回は、ブロック毎にスクロールするjQueryプラグインのご紹介です。 Block Scroll
-

-
[CSS] リンク先やファイルタイプに合わせてアイコンを自動で付くようにする!
柔軟に対応出来るCSS リンク先やリンクしているファイルに合わせて、こういうファイルだよと一目でわ
-

-
[jQuery] クリックしたところから波紋が広がるプラグイン!
Rippler 以前にも波紋のプラグインを紹介しましたが、今回も新たなプラグインを紹介しま
-

-
[jQuery] クリック時に波紋のような効果をつける
今回は、クリックした時に波紋のような効果をつけるjQueryプラグインの紹介です。 Ripple
-

-
[jQuery] FlickerPlateを紹介します。
かっこいいプラグインで、フリックにも対応します。 Flickerplateは、シンプルでとても使い
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第4回]
完全に放置してました、僕です。 別に忘れていた訳じゃないんですが、時間がありませんでした。