[CSS] 角丸は便利だけど理解に苦しむ時もある
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
一般的な角丸の使い方
よく使う角丸は、divを角丸にしたり、画像を角丸にしたりすることでしょう。
borderを付けて枠線を入れたり、box-shadowで影を付けたりもします。
昔は、画像を切って四隅に入れたり、繰り返しで伸ばしたり、それはそれは面倒なものでした。
よく使われる角丸、つまりborder-radiusは下記のようなものでしょう。
.kadomaru{
border-radius:5px;
border:1px solid #CCC;
padding:10px;
}
そして、htmlは下記です。
<div class="kadomaru"> ああああああああああああああああ </div>
こういった感じがよく使われている方法です。
ここが変だよ角丸さん!
CSSのborder-radiusは、内包している要素には関係ありません。
つまり、外のdivを角丸にしたからといって中にあるものまで角丸にならないのです。
ちょっとわかりずらいので、例を上げましょう。
例えば、先ほどの角丸にしたdiv class=”kadomaru”。
これのpaddingを0にして、画像を入れます。
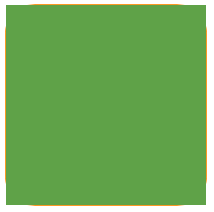
結果が下記の様になります。
.kadomaru{
border-radius:30px;
border:1px solid #F90;
width:200px;
}
わかりやすい様に角丸を大きめに設定してありますので、途中で枠線が消えているのがわかると思います。
これが内包している要素には関係ない状態です。
本当に角丸を使い始めた当初は、なぜ中身を無視するのか理解出来ませんでしたが、そういうものだと納得せざるをえませんでした。
本当は内包している要素も無視しない!
実は、ただ角丸にしているだけだから中身が角丸にならないだけなんです。
ちゃんと設定してあげれば、内包している要素も無視しません。
意外と知られていないのか、divを角丸に、中の画像も角丸にと設定する人が多いです。
それでなれている人はいいですけど、もったいないといえば、もったいない。
では、ソースを見て行きましょう。
.kadomaru{
border-radius:30px;
border:1px solid #F90;
width:200px;
overflow:hidden;
}
一番したのoverflowが増えただけですけど、これで中身も角丸になるんです。
ほらね、ちゃんと収まってます。
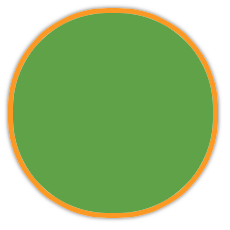
こんなことだって出来るんです。
わざわざ中の画像にまでborder-radiusを設定しなくてもいいんです。
ソースはこちら。
.kadomaru{
border-radius:100px;
border:5px solid #F90;
width:200px;
overflow:hidden;
box-shadow:0 0 4px #666666;
}
一応、htmlも。
<div class="kadomaru"> <img src="sample.png" width="200" height="200" alt="" /> </div>
これだけです。
角丸の性質とoverflowの使い方をしっかりと覚えておけば、簡単に出来る事です。
余談ですけど、画像に最初からこのクラスを付ければいいじゃんってこともあるんですが、こういう動きをするよっていう例ですのであしからず。
まとめ
CSS3も本格的に採用され始めてきていますし、これからどんどん角丸を使う機会も増えていくでしょう。
そんな時に、しっかりと理解しているのとしていないのでは雲泥の差があります。
使いと時と、使い方で無駄なソースをなくして、快適なCSSライフを楽しみましょう!
ad
関連記事
-

-
[jQuery]背景画像にぼかしを入れるプラグイン
Blurrプラグインの紹介 BlurrはシンプルなjQueryのプラグインです。 そして、背景画
-

-
[jQuery] 360°回転させたり、マウスでシーンを移動するプラグイン
rollerblade-js Rollerbladeを使えば、Webサイトに360°回転させてプロ
-

-
[WordPress] 管理画面にカラーピッカー(wp_color_picker)を表示する
カラーピッカー 管理画面でプラグインの設定などでカラーピッカーを表示したい場合、wp_color_
-

-
[CSS] CSS3のtransitionを使ってみよう!
CSS3のTransitionは、そんなに難しくない! CSS3では、CSSのマークアップだけでア
-

-
[jQuery] クリックしたところから波紋が広がるプラグイン!
Rippler 以前にも波紋のプラグインを紹介しましたが、今回も新たなプラグインを紹介しま
-

-
[Dreamweaver] テンプレート機能初級編!
まずはベースとなるHTMLを作成しましょう。 Dreamweaverのテンプレートを作るには、ベー
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第3回]
ブログの存在すら忘れてました、僕です。 完全放置プレイだったこの連載?を再開しなきゃと思い、重
-

-
[HTML] 初心者を脱却するためのHTMLの心構え!
デザインを見たら、まずレイアウトの方法をイメージしよう 僕は、基本的にデザインを頂いたときに、すぐ
-

-
[jQuery] 背景画像を画面いっぱいにするプラグイン
背景に、画像をいっぱいに広げて表示したいときってありますよね。 ちょうど、そういう必要があったため
-

-
[CSS] リンク先やファイルタイプに合わせてアイコンを自動で付くようにする!
柔軟に対応出来るCSS リンク先やリンクしているファイルに合わせて、こういうファイルだよと一目でわ











Comment
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
オバーフロー より:
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
overflow:hidden;の存在知りませんでした。
中の要素がはみ出てたので、どうしようかと困っていましたが、解決できました。
クリッピングマスクみたいなコードですね。
ありがとうございました。