[Dreamweaver] サイトタイトルを入力する枠を広げる!
公開日:
:
Dreamweaver, Web制作 Dreamweaver
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
デフォルトのままじゃ、狭い!
DreamWeaverのタイトルを入力する枠があると思いますが、これがデフォルトのままだと相当狭いのです。
現在は、みなさん結構大きなモニターで作業されているでしょう。
なので、狭いままだと作業しにくいので、広げちゃいましょう。
この無題ドキュメントの部分です。(※この時点でデフォルトよりも広げてあります。)
※あくまで自己責任でお願いします。何かが起きても一切責任は負いません。
広げる方法
Macだとアプリケーション > Dreamweaver > Configuration > Toolbars > toolbars.xml を見つけましょう。
toolbars.xmlが見つかったら、任意のテキストエディタで開いて、titleで検索しましょう。
DW_SetTitleが見つかると思いますので、そこの中にある数字width=”450″(多分デフォルトはもっと小さい)を自由に変更しましょう。
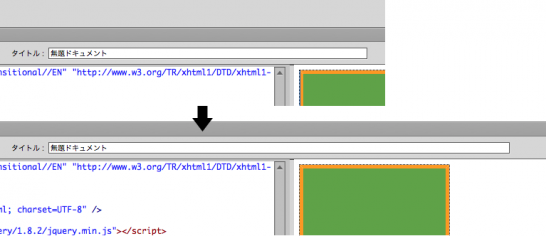
今回は、最近ちょっと狭く感じていたのでwidth=”650″まで広げてみました。
なんということでしょう。あんなに狭かったタイトルエリアが広々空間に!
まとめ
今回は、結構コアな内容ですが、使いやすいようにするためには欠かせないカスタマイズです。
実際に変更出来る箇所は少ないので、出来るところはとことん自分流に変更したいですね。
何度も念を押しておきますが、あくまで自己責任でお願いします。
何か起きても、一切の責任は負いかねますので、ご了承ください。
ad
関連記事
-

-
[Dreamweaver] 不要な_notesを作成させない方法
みなさん、_notesで困ってませんか? Dreamweaverは、デフォルト設定で使用していると
-

-
[jQuery] 360°回転させたり、マウスでシーンを移動するプラグイン
rollerblade-js Rollerbladeを使えば、Webサイトに360°回転させてプロ
-

-
[CSS] 角丸は便利だけど理解に苦しむ時もある
一般的な角丸の使い方 よく使う角丸は、divを角丸にしたり、画像を角丸にしたりすることでしょう。
-

-
[CSS] 紙の様にふわっとしたエフェクトが全くつかえない!
寒くなってきて動きが鈍い僕です。こんにちわ。 さて、タイトルの件なのですが、たまに見か
-

-
[javascript] Google Maps javaScript API v3の使い方(応用編:Mapの色を変更する)
まだまだあるぞ!Google Maps javaScript API v3 さて、2回にわたって紹
-

-
[CSS] メディアクエリ(Media Queries)を考える
Media Queriesとは Media Queriesとは、画面環境に応じてCSSの適用範囲を
-

-
[Dreamweaver] オプション領域を極める!テンプレート上級編
オプション領域は、難しい! これまで、数回に渡りDreamweaverでのテンプレートの使い方を紹
-

-
[CSS] 今さらだけど、必ず覚えておきたいCSSセレクタ
CSSセレクタとは? CSSセレクタを意識する事はあまりないと思いますが、今回はおさらいがてら、C
-

-
[HTML]デザインは、やはり大切だった!
デザイン無しでのサイト制作には限界がある 見切り発車で、 おさらいがてらWordPressのテーマ
-

-
[CSS] リンク先やファイルタイプに合わせてアイコンを自動で付くようにする!
柔軟に対応出来るCSS リンク先やリンクしているファイルに合わせて、こういうファイルだよと一目でわ