[javascript] Google Maps javaScript API v3の使い方(応用編:マーカーを変更する)
公開日:
:
javascript, Web制作 HTML, javascript
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/users/1/juny/web/hidef/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
いろんなことが出来るようになったv3
昨日、基本編を書きましたが、今回は応用編です。
v3になってから、様々な事が出来るようになりました。
現在地から目的地までのルートを表示したり、マップ上に線を引いたり、本当に色々できます。
その中から、Web制作(PCサイト)で有用な機能を取り上げていきたいと思います。
地図にマーカーを立てる
下記が基本編のコードですが、実は既にこの中にマーカーを設置するコードを付け足していきます。
まず、緯度経度の項目は多用しますので、変数に変更します。
<script>
var map;
function initialize() {
var myLatLng = new google.maps.LatLng(35.70564, 139.751891);
var mapOptions = {
zoom: 17,
center: myLatLng
};
var gmap = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
//ここからマーカー設定
var gmarker = new google.maps.Marker({
position: myLatLng,
title: "maker-test"
});
gmarker.setMap(gmap);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
myLatLngの部分が数回出てきていますが、マーカーの場所を指定したりしています。
title部分はマーカーにマウスをしばらく合わせておくと表示される文言です。
それでは、マーカー自体を変更していきましょう。
先ほどのコードの下に下記を追加します。
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"Hello World!",
icon: 'images/icon.png' //この行を追加
});
これで、マーカーが変更できました。
今回使用したマーカーは、適当に作った下記のものです。
ご自由にお使いください。
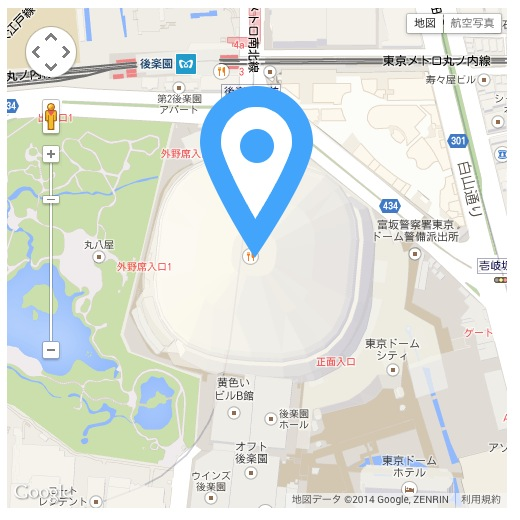
さて、表示結果は下記のようになりました。
見事にどでかいマーカーが表示されています。
このままでもいいんですが、せっかくなのでマーカーのサイズを小さくしてみましょう。
<script>
var map;
function initialize() {
var myLatLng = new google.maps.LatLng(35.70564, 139.751891);
var mapOptions = {
zoom: 17,
center: myLatLng
};
var gmap = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
var image = new google.maps.MarkerImage(
"images/icon.png",
new google.maps.Size(57,86), //ここでサイズを変更
new google.maps.Point(0,0)
);
var gmarker = new google.maps.Marker({
position: myLatLng,
title: "maker-test",
icon: image
});
gmarker.setMap(gmap);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
これでサイズが小さくなるかなと思ったら、表示領域を決めるだけだったようです。
おとなしく、小さいアイコンに変更しました。
このままでもいいのですが、どうせなら吹き出しにテキストを入れてやろうと思います。
//吹き出し設定
var contentString = '東京ドーーム';
var infowindow = new google.maps.InfoWindow({
content: contentString
});
infowindow.open(gmap, gmarker);
これをgmarker.setMap(gmap);の下に入れます。
これで、「東京ドーーム」が表示されました。
サンプルページを作成してみました。よかったら見てみてください。
まとめ
まだまだ出来る事はたくさんありますが、今回はマーカーの変更に焦点を当ててみました。
説明がヘタクソなので、わかりにくいとは思いますが、参考になれば幸いです。
ad
関連記事
-

-
[javascript] Google Maps javaScript API v3の使い方(応用編:Mapの色を変更する)
まだまだあるぞ!Google Maps javaScript API v3 さて、2回にわたって紹
-

-
[Dreamweaver] コーディングを早くする5つの方法
コーディングは、早くなる! 普段、Dreamweaverを使っている人で、SassやZenコーディ
-

-
[CSS] フォームや登録の進み具合をCSSだけで表現する方法
フォームや登録過程で、今どれくらい進んでいるのか利用者に対して表示する事はとても重要な事だと思います
-

-
[Dreamweaver] テンプレート機能初級編!
まずはベースとなるHTMLを作成しましょう。 Dreamweaverのテンプレートを作るには、ベー
-

-
[jQuery] クリックしたところから波紋が広がるプラグイン!
Rippler 以前にも波紋のプラグインを紹介しましたが、今回も新たなプラグインを紹介しま
-

-
[WordPress] 自作プラグインの設定など
プラグインを自作してみる WordPressでプラグインを作成する際の設定(フック)などをまとめて
-

-
[CSS]印刷用CSSの設定方法
印刷用のCSSは、設定が簡単! 普通にサイトを作っていると、結構印刷用のCSSの設定もお願いされま
-

-
[jQuery] 360°回転させたり、マウスでシーンを移動するプラグイン
rollerblade-js Rollerbladeを使えば、Webサイトに360°回転させてプロ
-

-
[html5] おさらいがてらWordPressのテーマを作るためにHTML5で一から作るよ![第3回]
ブログの存在すら忘れてました、僕です。 完全放置プレイだったこの連載?を再開しなきゃと思い、重
-

-
[WordPress] 管理画面にテーブル(WP_List_Table)を表示する
WP_List_Table 管理画面で標準テーブルを表示したい場合は、WP_List_Tableを